- Beranda
- Website, Webmaster, Webdeveloper
Blog Designer Pack Plugin Cara Setting Agar Muncul Desain Layout di Page Website
...
TS
V.I.Wodrowsky
Blog Designer Pack Plugin Cara Setting Agar Muncul Desain Layout di Page Website
Blog Designer Pack Plugin Cara Setting di Page Agar Muncul Desain Layout Grid / Carousel di Halaman Web
Bagi pemilik Website Blog , mengatur Web Blog pribadi sebenarnya sudah merupakan rutunitas keseharian , namun terkadang tiba-tiba kita ada di titik stuck untuk memulai lagi dan mengingat ingat kembali bagaimana cara mengatur plugin sederhana, Salah satu plugin pack untuk blog yang akan dibahas yaitu blog Designer pack.
Blog Designer Pack cukup dikenal salah satu plugin untuk WordPress themes dengan pengguna sekitar 8000 pengguna aktif. berikut rangkuman sebenarnya untuk lebih mempermudah dan mengingat kembali saat setting blog agar tampilan layout grid / carousel / masonry terbaca di pengaturan web blog kita
1. Add plugin blog Designer Pack di halaman setting plugins -> add new plugin

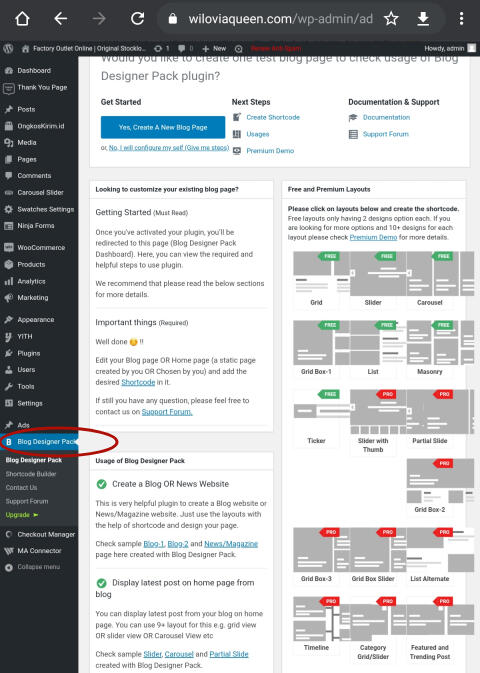
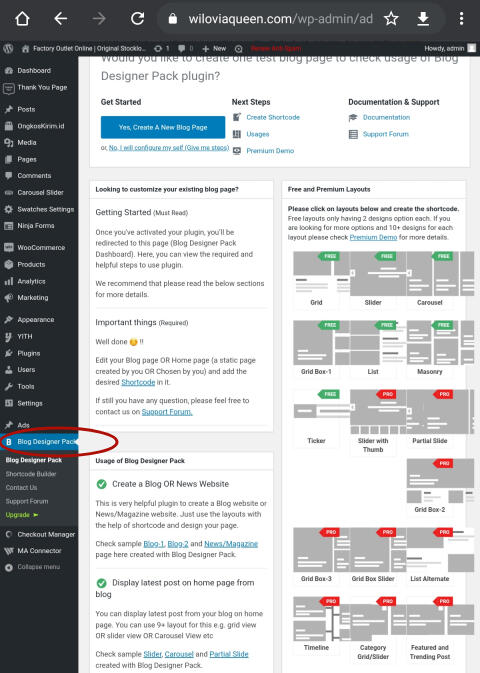
2. jika sudah terinstall akan langsung ada page tambahan di dashboards bernama Blog Designer Pack

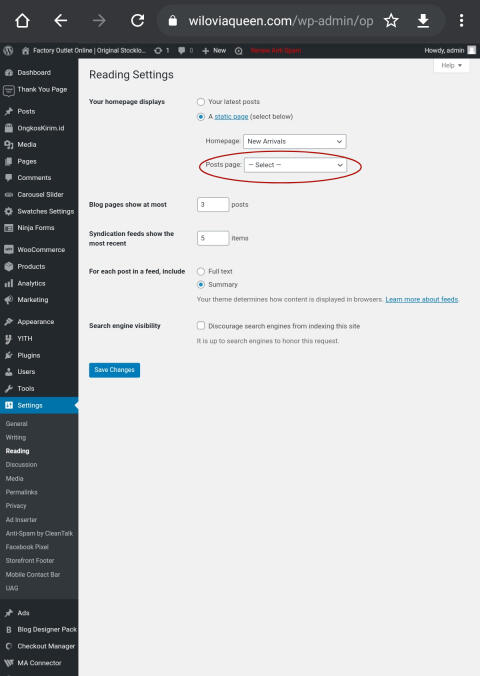
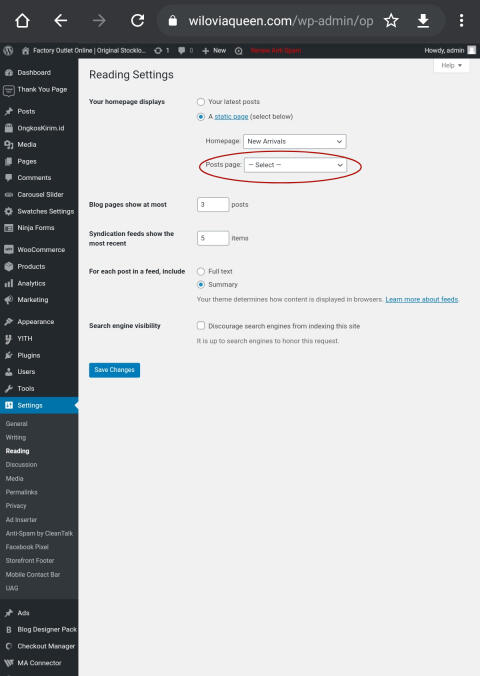
3. Pada Halaman menu Settings-> Readings-> dan pada menu pilihan homepage display pilih static , kemudian pada Pilihan post page deselect (jangan pilih apapun page nya) sehingga yang muncul hanya ---SELECT--- , lihat gambar yang dilingkari merah

4. Kembali lagi ke menu Blog Designer Pack, kemudian pilih sub menu Shortcode Builder. dimenu itu, pilihan tampilan layout akan disesuaikan keinginan kita dan otomatis akan muncul shortcode builder yang nantinya akan dipaste di menu blog kita. Copy atau salin shortcode builder untuk nantinya dipindahkan ke menu Blog

5. Masuk menu pages -> all pages kemudian Pilih page yang akan kita gunakan untuk menampilkan layout yang kita kehendaki di page pilih blocks -> cari block shortcode
kemudian paste shortcode yang tadi sudah kita salin / copy
6. pada layout pengaturan templates page attributes pilih "Default Template " update, save dan preview untuk melihat tampilan baru di blog kita

7. berikut contoh tampilan beserta shortcode nya,
shortcode ini hanya berlaku jika sudah menginstall plugin Blog Desaigner Pack yah, semoga bermanfaat,

berikut beberapa artikel mengenai blog juga yang bisa membantu jika ada lupa saat setting.
3 pilihan atribut template Full Width, Homepage & Default untuk Halaman Wordpress
https://kask.us/iDoPv
#ForumKaskus via @KASKUS
Bagi pemilik Website Blog , mengatur Web Blog pribadi sebenarnya sudah merupakan rutunitas keseharian , namun terkadang tiba-tiba kita ada di titik stuck untuk memulai lagi dan mengingat ingat kembali bagaimana cara mengatur plugin sederhana, Salah satu plugin pack untuk blog yang akan dibahas yaitu blog Designer pack.
Blog Designer Pack cukup dikenal salah satu plugin untuk WordPress themes dengan pengguna sekitar 8000 pengguna aktif. berikut rangkuman sebenarnya untuk lebih mempermudah dan mengingat kembali saat setting blog agar tampilan layout grid / carousel / masonry terbaca di pengaturan web blog kita
1. Add plugin blog Designer Pack di halaman setting plugins -> add new plugin

2. jika sudah terinstall akan langsung ada page tambahan di dashboards bernama Blog Designer Pack

3. Pada Halaman menu Settings-> Readings-> dan pada menu pilihan homepage display pilih static , kemudian pada Pilihan post page deselect (jangan pilih apapun page nya) sehingga yang muncul hanya ---SELECT--- , lihat gambar yang dilingkari merah

4. Kembali lagi ke menu Blog Designer Pack, kemudian pilih sub menu Shortcode Builder. dimenu itu, pilihan tampilan layout akan disesuaikan keinginan kita dan otomatis akan muncul shortcode builder yang nantinya akan dipaste di menu blog kita. Copy atau salin shortcode builder untuk nantinya dipindahkan ke menu Blog

5. Masuk menu pages -> all pages kemudian Pilih page yang akan kita gunakan untuk menampilkan layout yang kita kehendaki di page pilih blocks -> cari block shortcode
kemudian paste shortcode yang tadi sudah kita salin / copy
6. pada layout pengaturan templates page attributes pilih "Default Template " update, save dan preview untuk melihat tampilan baru di blog kita

7. berikut contoh tampilan beserta shortcode nya,
[bdp_masonry design="design-2" effect="effect-2" show_author="false" show_tags="false" media_size="medium"]
shortcode ini hanya berlaku jika sudah menginstall plugin Blog Desaigner Pack yah, semoga bermanfaat,

berikut beberapa artikel mengenai blog juga yang bisa membantu jika ada lupa saat setting.
3 pilihan atribut template Full Width, Homepage & Default untuk Halaman Wordpress
https://kask.us/iDoPv
#ForumKaskus via @KASKUS
0
467
0
Komentar yang asik ya
Mari bergabung, dapatkan informasi dan teman baru!
Website, Webmaster, Webdeveloper
23.3KThread•4.4KAnggota
Komentar yang asik ya