- Beranda
- Website, Webmaster, Webdeveloper
Tren Desain Situs Web Yang Sudah Basi di Tahun 2020
...
TS
tipsbagus31
Tren Desain Situs Web Yang Sudah Basi di Tahun 2020
Sama halnya dengan tren-tren anak muda yang sedang hype, dalam membuat situs web kita juga mengenal adanya tren-tren desain yang sudah out of date. Entah karena sudah terlalu mainstream sehingga kita bosan melihatnya, atau karena memang tidak efektif dari segi user experience-nya (UX).

1.) Hamburger Menu
Fitur ini ditemukan sejak tahun 1981 dan populer seiring meningginya penggunaan perangkat mobile.

Menggunakan hambergur menu bukanlah dosa. Icon unik ini masih bisa digunakan untuk beberapa aplikasi karena bentuknya ikonik dan dikenal oleh semua orang. Apalagi kalau aplikasinya punya banyak menu yang tidak mungkin bisa muat dalam satu layar.
Yang membuat tren ini tidak asyik lagi adalah karena penggunaannya yang melipir hingga ke versi desktop dari sebuah situs web.
Biasanya menu ini dikombinasikan pada gambar hero yang besar, dan tombol ini nangkring di pojok kiri dan kanan paling atas yang seharusnya diisi oleh menu standar.
Kalau kita klik menu hamburger ini, maka biasanya akan muncul menu lagi secara full screen atau menu aslinya akan muncul dari samping kiri atau kanan. Dan pengguna harus mengklik menu lagi untuk menuju sebuah halaman.
Jadi, secara UX ini malah bikin bete pengguna karena menu yang harusnya di klik sekali, jadi bertambah 2 kali.
2.) Style 90-an
Contoh situs yang menggunakan gaya-gaya 90-an adalah:
Britney OS 99
Poolside FM
Captain Marvel

Menurut Ulrich Schroeder dari Shrewder Design, penggunaan gaya-gaya retro ini bukanlah sebuah gebrakan, melainkan kemalasan dalam dunia desain.
Tren ini mungkin asyik di awal-awal peluncuran saja karena unik. Tapi pada akhirnya karena sudah tidak lagi terbiasa pada desain situs seperti ini, hype-nya mulai berkurang drastis.
3.) Infinite Scroll
Ini adalah tren yang lazim digunakan pada situs-situs eCommerce seperti WarungPedia, BukaToko, Shopai, dan sebagainya.
Cara kerja fitur ini adalah kita cukup scroll halaman terus sampai ke bawah, maka nanti situsnya akan menambahkan produk-produk baru terus-terusan dengan tag atau kategori berbeda tanpa henti.
GIF
Tapi yang membuat tren penggunaan infinite scroll ini tidak asyik adalah ketika digunakan pada single post sebuah artikel blog.
Misalnya Anda membaca sebuah artikel blog. Ketika sudah sampai di ujung artikel. Anda ingin mencari kolom komentar di bagian bawah, eh tapi Anda malah disajikan satu artikel berita lagi yang nyambung dari artikel pertama yang Anda baca. Padahal Anda tidak mengklik apapun.
Atau Anda sedang membuka sebuah galeri foto seorang fotografer. Setelah melihat agak 10 foto Anda merasa layak untuk menghubungi si fotografer dengan cara melihat nomor kontaknya di bagian footer. Tapi setiap kali scroll ke bawah, halaman portfolionya akan terus dan terus memuat foto-foto baru sehingga Anda kesulitan untuk mengklik menu kontak yang ada di bagian footer.
Walaupun bisa diakal-akali dengan memberikan tombol kontak di bagian menu header yang sticky, tapi alamat dan nomor kontak di bagian bawah situs sudah menjadi hal yang lumrah dan diketahui oleh sebagian besar pengguna. Jadi, ini cukup mengganggu.
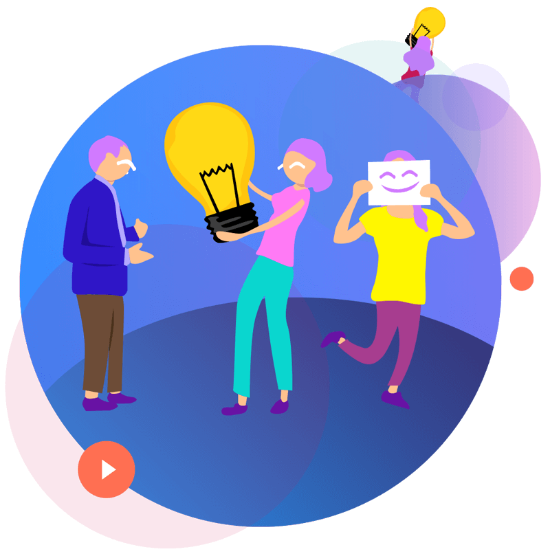
4.) Orang-Orangan Bergaya Flat
Menurut Lex Lofthouse dari JH, tren penggunaan kartun orang-orang bergaya flat ini awalnya memang terlihat memukau dan kekinian. Tapi, desain ini sudah sangat sering digunakan sehingga lama-lama malah menjadi membosankan.


Ada alasan kenapa banyak startup hingga perusahaan besar menggunakan desain seperti ini dalam situs web mereka.
Desain flat ini menunjukkan kesan bahwa perusahaan tersebut fun dan punya selera yang tidak ketinggalan zaman. Dikombinasikan dengan sejumlah animasi, maka gambar flat ini akan terlihat seperti "berenergi" atau "anak muda banget".
Tapi, karena sudah terlalu umum, pengunjung jadi sudah "terbiasa" dengan situs yang menggunakan desain ini. Jadi, tidak ada sesuatu yang luar biasa lagi. Malah jadi, "Meh!".
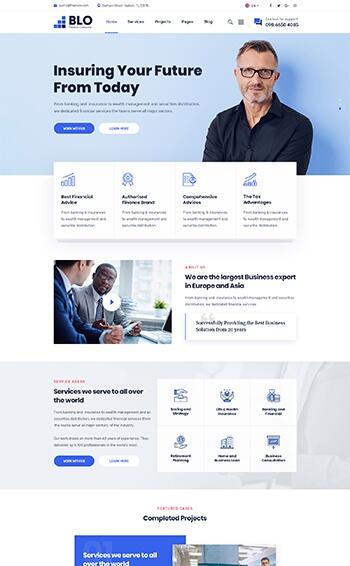
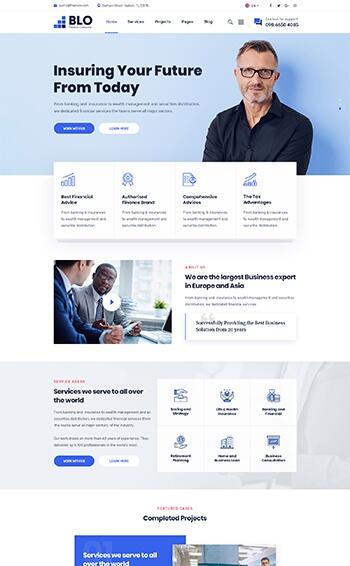
5.) Hero Image
Apalagi kalau ditambah dengan background video yang jalan otomatis, ugh, menghabiskan kuota!
Penggunaan hero image memang tepat jika bisnisnya memang lebih banyak direpresentasikan oleh gambar. Karena ukurannya yang besar, perhatian pengguna jadi langsung "tertangkap" pada headline dan tombol.

Tapi, tidak semua situs web harus menggunakan hero image yang besar begini. Kadang-kadang, ada bisnis yang memang tidak perlu pakai gambar sebesar itu, misalnya jika Anda tahu audiens Anda akan lebih banyak mengakses situs pada perangkat mobile. Maka desain yang bijak adalah yang minimalis agar loading pada perangkat mobile lebih cepat karena pengguna membutuhkan informasi pada situs Anda.
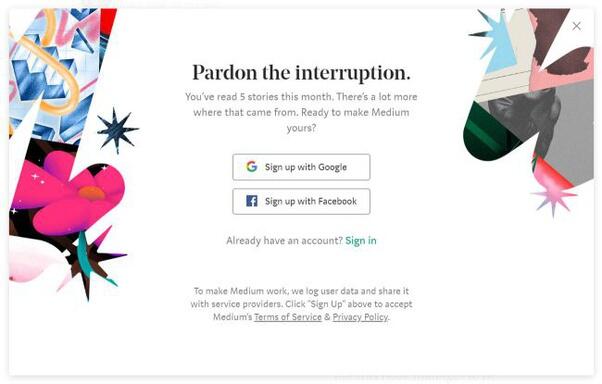
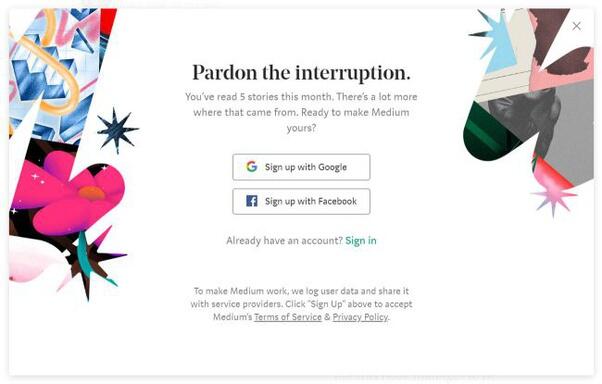
6.) Modal
Atau lebih dikenal juga sebagai pop-up. Lagi enak-enaknya baca artikel satu atau dua paragraf, tiba-tiba muncul pop-up:
Uuuuggghhh…!!! Mengesalkan!!!

Mungkin Anda semua bertanya-tanya, kenapa tampilan yang mengganggu ini masih eksis di dunia web?
Menurut Copyblogger, pop-up membuat jumlah pendaftar milis situs mereka meningkat drastis. Menurut Blog Marketing Academy, pop-up memiliki nilai click-through-rate tertinggi diantara iklan lainnya, bisa mencapai 2%! Menurut BitNinja , pop-up meningkatkan angka pelanggannya hingga 114% dan menambah daftar kontak mereka hingga 162%
Wow, bagi pemilik situs, keberadaan pop-up seperti golden key untuk meningkatkan penjualan dan meraup uang yang berlimpah dari internet. Tapi, bagaimana tanggapan pengguna yang menyaksikan adanya pop-up ini?
Menurut VIEO Design , 73% pengguna internet BENCIiklan pop-up.
Masih menurut VIEO Design, jumlah pengguna adblocker meningkat hingga nyaris mencapai 200 juta pengguna pada akhir tahun 2018. Tebak gara-gara apa? Lagi-lagi dari VIEO Design, 74% pengguna internet langsung menutup situs web yang mereka kunjungi jika situs tersebut menampilkan pop-up "Tolong matikan adblocker-nya, please". Menurut VICE, iklan pop-up adalah bentuk UX yang sangat buruk bagi penyandang disabilitas yang mengakses situs Anda. Menurut TheNextWeb, 50% pengguna sudah keburu menutup iklan pop-up bahkan walau loading-nya belum selesai. Laporan dari 10 juta pengguna software adblocker di extension Chrome juga mengatakan pop-up kadang-kadang nyebelin.
Tapi, penggunaan pop-up juga bukanlah sebuah dosa besar. Anda masih bisa menggunakan pop-up ini dengan cara:
Jangan bombardir dengan banyak pop-up sekaligus dan dalam rentang waktu yang pendek.Tes pop-up Anda, tidak semua pop-up cocok untuk semua situsPop-up harus berisi sesuatu yang bernilai bagi pengunjung, bukan cuma sekedar eBook. Misalnya, Anda juga punya toko online, munculkan pop-up daftar jadi anggota sekarang dan dapatkan voucher diskon 50%. Tapi, cukup satu kali tampil saja, kalau pengguna sudah login maka hilangkan pop-up itu.Beri tombol 'X' yang jelas pada setiap pop-up. Jangan berikan kesan pemaksaan pada pengunjung situs web dengan tidak memberikan opsi untuk menutup pop-up.
Sumber referensi :
6 web design trends that have had their day
Do Pop-up Ads Actually Work?
Do Pop-Up Forms Really Work? - Copyblogger
Do Pop-Ups Still Work?
5 Popup Case Studies that Showcase the Power of Overlays
New Data on Why People Hate Ads: Too Many, Too Intrusive, Too Creepy
Popup Ads Are Terrible, and They're Even Worse for the Blind
The good, the bad and the ugly of pop-up ads

1.) Hamburger Menu
Fitur ini ditemukan sejak tahun 1981 dan populer seiring meningginya penggunaan perangkat mobile.

Menggunakan hambergur menu bukanlah dosa. Icon unik ini masih bisa digunakan untuk beberapa aplikasi karena bentuknya ikonik dan dikenal oleh semua orang. Apalagi kalau aplikasinya punya banyak menu yang tidak mungkin bisa muat dalam satu layar.
Yang membuat tren ini tidak asyik lagi adalah karena penggunaannya yang melipir hingga ke versi desktop dari sebuah situs web.
Biasanya menu ini dikombinasikan pada gambar hero yang besar, dan tombol ini nangkring di pojok kiri dan kanan paling atas yang seharusnya diisi oleh menu standar.
Kalau kita klik menu hamburger ini, maka biasanya akan muncul menu lagi secara full screen atau menu aslinya akan muncul dari samping kiri atau kanan. Dan pengguna harus mengklik menu lagi untuk menuju sebuah halaman.
Jadi, secara UX ini malah bikin bete pengguna karena menu yang harusnya di klik sekali, jadi bertambah 2 kali.
2.) Style 90-an
Contoh situs yang menggunakan gaya-gaya 90-an adalah:
Britney OS 99
Poolside FM
Captain Marvel

Menurut Ulrich Schroeder dari Shrewder Design, penggunaan gaya-gaya retro ini bukanlah sebuah gebrakan, melainkan kemalasan dalam dunia desain.
Tren ini mungkin asyik di awal-awal peluncuran saja karena unik. Tapi pada akhirnya karena sudah tidak lagi terbiasa pada desain situs seperti ini, hype-nya mulai berkurang drastis.
3.) Infinite Scroll
Ini adalah tren yang lazim digunakan pada situs-situs eCommerce seperti WarungPedia, BukaToko, Shopai, dan sebagainya.
Cara kerja fitur ini adalah kita cukup scroll halaman terus sampai ke bawah, maka nanti situsnya akan menambahkan produk-produk baru terus-terusan dengan tag atau kategori berbeda tanpa henti.
GIF
Tapi yang membuat tren penggunaan infinite scroll ini tidak asyik adalah ketika digunakan pada single post sebuah artikel blog.
Misalnya Anda membaca sebuah artikel blog. Ketika sudah sampai di ujung artikel. Anda ingin mencari kolom komentar di bagian bawah, eh tapi Anda malah disajikan satu artikel berita lagi yang nyambung dari artikel pertama yang Anda baca. Padahal Anda tidak mengklik apapun.
Atau Anda sedang membuka sebuah galeri foto seorang fotografer. Setelah melihat agak 10 foto Anda merasa layak untuk menghubungi si fotografer dengan cara melihat nomor kontaknya di bagian footer. Tapi setiap kali scroll ke bawah, halaman portfolionya akan terus dan terus memuat foto-foto baru sehingga Anda kesulitan untuk mengklik menu kontak yang ada di bagian footer.
Walaupun bisa diakal-akali dengan memberikan tombol kontak di bagian menu header yang sticky, tapi alamat dan nomor kontak di bagian bawah situs sudah menjadi hal yang lumrah dan diketahui oleh sebagian besar pengguna. Jadi, ini cukup mengganggu.
4.) Orang-Orangan Bergaya Flat
Menurut Lex Lofthouse dari JH, tren penggunaan kartun orang-orang bergaya flat ini awalnya memang terlihat memukau dan kekinian. Tapi, desain ini sudah sangat sering digunakan sehingga lama-lama malah menjadi membosankan.


Ada alasan kenapa banyak startup hingga perusahaan besar menggunakan desain seperti ini dalam situs web mereka.
Desain flat ini menunjukkan kesan bahwa perusahaan tersebut fun dan punya selera yang tidak ketinggalan zaman. Dikombinasikan dengan sejumlah animasi, maka gambar flat ini akan terlihat seperti "berenergi" atau "anak muda banget".
Tapi, karena sudah terlalu umum, pengunjung jadi sudah "terbiasa" dengan situs yang menggunakan desain ini. Jadi, tidak ada sesuatu yang luar biasa lagi. Malah jadi, "Meh!".
5.) Hero Image
Apalagi kalau ditambah dengan background video yang jalan otomatis, ugh, menghabiskan kuota!
Penggunaan hero image memang tepat jika bisnisnya memang lebih banyak direpresentasikan oleh gambar. Karena ukurannya yang besar, perhatian pengguna jadi langsung "tertangkap" pada headline dan tombol.

Tapi, tidak semua situs web harus menggunakan hero image yang besar begini. Kadang-kadang, ada bisnis yang memang tidak perlu pakai gambar sebesar itu, misalnya jika Anda tahu audiens Anda akan lebih banyak mengakses situs pada perangkat mobile. Maka desain yang bijak adalah yang minimalis agar loading pada perangkat mobile lebih cepat karena pengguna membutuhkan informasi pada situs Anda.
6.) Modal
Atau lebih dikenal juga sebagai pop-up. Lagi enak-enaknya baca artikel satu atau dua paragraf, tiba-tiba muncul pop-up:
Quote:
Uuuuggghhh…!!! Mengesalkan!!!

Mungkin Anda semua bertanya-tanya, kenapa tampilan yang mengganggu ini masih eksis di dunia web?
Menurut Copyblogger, pop-up membuat jumlah pendaftar milis situs mereka meningkat drastis. Menurut Blog Marketing Academy, pop-up memiliki nilai click-through-rate tertinggi diantara iklan lainnya, bisa mencapai 2%! Menurut BitNinja , pop-up meningkatkan angka pelanggannya hingga 114% dan menambah daftar kontak mereka hingga 162%
Wow, bagi pemilik situs, keberadaan pop-up seperti golden key untuk meningkatkan penjualan dan meraup uang yang berlimpah dari internet. Tapi, bagaimana tanggapan pengguna yang menyaksikan adanya pop-up ini?
Menurut VIEO Design , 73% pengguna internet BENCIiklan pop-up.
Masih menurut VIEO Design, jumlah pengguna adblocker meningkat hingga nyaris mencapai 200 juta pengguna pada akhir tahun 2018. Tebak gara-gara apa? Lagi-lagi dari VIEO Design, 74% pengguna internet langsung menutup situs web yang mereka kunjungi jika situs tersebut menampilkan pop-up "Tolong matikan adblocker-nya, please". Menurut VICE, iklan pop-up adalah bentuk UX yang sangat buruk bagi penyandang disabilitas yang mengakses situs Anda. Menurut TheNextWeb, 50% pengguna sudah keburu menutup iklan pop-up bahkan walau loading-nya belum selesai. Laporan dari 10 juta pengguna software adblocker di extension Chrome juga mengatakan pop-up kadang-kadang nyebelin.
Tapi, penggunaan pop-up juga bukanlah sebuah dosa besar. Anda masih bisa menggunakan pop-up ini dengan cara:
Jangan bombardir dengan banyak pop-up sekaligus dan dalam rentang waktu yang pendek.Tes pop-up Anda, tidak semua pop-up cocok untuk semua situsPop-up harus berisi sesuatu yang bernilai bagi pengunjung, bukan cuma sekedar eBook. Misalnya, Anda juga punya toko online, munculkan pop-up daftar jadi anggota sekarang dan dapatkan voucher diskon 50%. Tapi, cukup satu kali tampil saja, kalau pengguna sudah login maka hilangkan pop-up itu.Beri tombol 'X' yang jelas pada setiap pop-up. Jangan berikan kesan pemaksaan pada pengunjung situs web dengan tidak memberikan opsi untuk menutup pop-up.
Sumber referensi :
6 web design trends that have had their day
Do Pop-up Ads Actually Work?
Do Pop-Up Forms Really Work? - Copyblogger
Do Pop-Ups Still Work?
5 Popup Case Studies that Showcase the Power of Overlays
New Data on Why People Hate Ads: Too Many, Too Intrusive, Too Creepy
Popup Ads Are Terrible, and They're Even Worse for the Blind
The good, the bad and the ugly of pop-up ads
0
255
0
Komentar yang asik ya
Mari bergabung, dapatkan informasi dan teman baru!
Website, Webmaster, Webdeveloper
23.3KThread•4.5KAnggota
Komentar yang asik ya