- Beranda
- Website, Webmaster, Webdeveloper
Cara Bikin Tampilan Gambar di Blog seperti Kayak Kaskus, Ngeblur
...
TS
jeansobek
Cara Bikin Tampilan Gambar di Blog seperti Kayak Kaskus, Ngeblur

Dari tadi nyariin kategori forum yang cocok dengan thread yang akan saya buat sulit sekali. Tapi akhirnya ketemu juga dan setelah baca, sepertinya ini cocok untuk topik yang nanti akan di tulis di bawah ini.
Basicnya saya bukalanlah seorang yang aktif dalam dunia design atau redesign template web/blog. Saya juga bukan seorang yang menerima jasa optimasi kecepatan loading blog, tapi karena memang hobi otak atik dan optimasi blog untuk pribadi, kepikiran untuk berbagi info tentang Cara Bikin Tampilan Gambar di Blog seperti Kayak Kaskus, Ngeblur gitu.
Anda pasti baru baru ini kalau buka web kaskus atau apalikasinya, pada gambarnya yang terlihat pertama kali adalah burem burem gitu kan ? Bukan hanya di kaskus, tapi yang saya tau udah banyak web web seperti kaskus di luar sana yang menggunakan teknik ini.
Kenal dengan Medium ? itu salah satunya. Kemudian kalau di indonesia ada kumparan dan kaskus, karena cuma itu yang saya tau.
Keuntungan yang bisa di dapat dari teknik mengeblurkan gambar di saat pertama kali dalam proses loading adalah untuk mempercepat halaman web tersebut terbuka. Intinya biar gak berat, karena yang di load pertama kali untuk gambar adalah jenis file gambar yang berukuran kecil.
Bingung ya ? Panjang banget kalau di jelasin secara lengkap, karena akan melebar topiknya ke cara mempercepat loading blog atau web biar skor pagespeednya 100/100. Tapi lain kali kalau ada waktu untuk topik ini akan saya tuliskan juga disini.
Sekarang, bahas yang untuk cara bikin gambar ngeblur dulu.
Bikin Gambar ngeblur untuk Blog seperti yang terlihat di Web Kaskus
Seperti yang saya jelaskan di atas, bahwa ini adalah salah satu trik untuk membuat loading blog atau web anda sedikit lebih cepat. Anda bisa membedakan kaskus dulu dan tampilan yang baru ini. Tentu loadingnya lebih cepat tampilan yang baru ini ketimbang yang lama.
Baiklah, kita mulai dengan langkah yang pertama.
1. Buat CSS nya Dulu
Biar trik ini bekerja dengan baik kita membutuhkan pengaturan pada css gambarnya, yang mana itu nanti akan bekerja mengkordirnir file file gambar yang bertebaran pada blog atau web kita. Kalau mau coba, di copypaste saja kode cssnya boleh.
Code:
/* progressive image CSS */
.progressive {
position: relative;
display: block;
overflow: hidden;
outline: none;
}
.progressive img {
display: block;
width: 100%;
max-width: none;
height: auto;
border: 0 none;
}
.progressive img.preview {
filter: blur(2vw);
transform: scale(1.05);
}
.progressive img.reveal {
position: absolute;
left: 0;
top: 0;
will-change: transform, opacity;
animation: progressiveReveal 1s ease-out;
}
@keyframes progressiveReveal {
0% { transform: scale(1.05); opacity: 0; }
100% { transform: scale(1); opacity: 1; }
}
Selanjutnya kita akan buat file Javascriptnya, Oh iya css di atas di letakan seperti biasa sebelum tag penutup head ya. Berikut file javascriptnya buat menjalankan html dan css agar kerja mereka berjalan dengan baik.
Code:
// progressive-image.js
if (window.addEventListener && window.requestAnimationFrame && document.getElementsByClassName) window.addEventListener('load', function() {
// Mulai
var pItem = document.getElementsByClassName('progressive replace'), timer;
window.addEventListener('scroll', scroller, false);
window.addEventListener('resize', scroller, false);
inView();
// Mengubah Ukuran ketika di Scrool
function scroller(e) {
timer = timer || setTimeout(function() {
timer = null;
requestAnimationFrame(inView);
}, 300);
}
// Memuat Gambar kecil
function inView() {
var wT = window.pageYOffset, wB = wT + window.innerHeight, cRect, pT, pB, p = 0;
while (p < pItem.length) {
cRect = pItem[p].getBoundingClientRect();
pT = wT + cRect.top;
pB = pT + cRect.height;
if (wT < pB && wB > pT) {
loadFullImage(pItem[p]);
pItem[p].classList.remove('replace');
}
else p++;
}
}
// Merubah ukuran Gambar menjadi besar kembali
function loadFullImage(item) {
if (!item || !item.href) return;
// Proses Load Gambar
var img = new Image();
if (item.dataset) {
img.srcset = item.dataset.srcset || '';
img.sizes = item.dataset.sizes || '';
}
img.src = item.href;
img.className = 'reveal';
if (img.complete) addImg();
else img.onload = addImg;
// Replace Gambar
function addImg() {
// Mematikan Klik pada url Gambar
item.addEventListener('click', function(e) { e.preventDefault(); }, false);
// Menambah ukuran penuh Gambar
item.appendChild(img).addEventListener('animationend', function(e) {
// Menghapus ukuran gambar kecil
var pImg = item.querySelector && item.querySelector('img.preview');
if (pImg) {
e.target.alt = pImg.alt || '';
item.removeChild(pImg);
e.target.classList.remove('reveal');
}
});
}
}
}, false);
Sampai disini, kita sudah berhasil buat mesinnya, sekarang tinggal di implementasikan pada gambar di blog atau website anda. Caranya bagaimana ? Terus scroll kebawah.
Oh iya, ini file js di taruh di tempat biasa yaitu sebelum tag penutup head bisa, atau sebelum tag penutup body juga bisa.
Code:
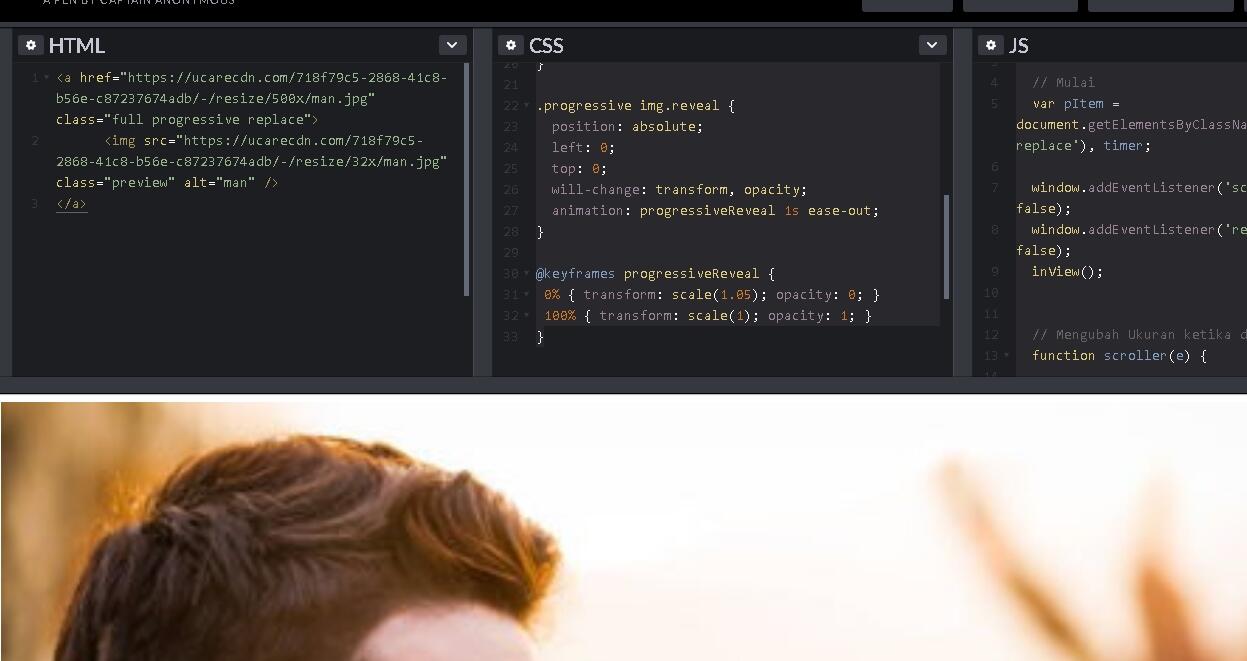
<a href="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/500x/man.jpg" class="full progressive replace">
<img src="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/32x/man.jpg" class="preview" alt="man" />
</a>
Silahkan gunakan cara penerapanya di html gambar seperti potongan kode html di atas ya, Disana kita bisa melihat bahwa ada dua gambar yang kita butuhkan. Satu gambar berukuran kecil dan satu gambar berukuran besar. Jika kita membuat teknik ini agar berjalan otomatis tanpa harus menulis ulang setiap kali posting konten blog, sebaiknya bisa di set dalam template blog anda yang mengatur bagian gambar fitur atau thumbnail.
Biar gak hanya penasaran, silahkan buka codepen kemudian anda coba terapkan langkah langkah di atas, biar makin mantep buat nerapinnya di blog nanti kalau sudah lihat hasil pastinya. Atau yang mau cari artikel perbandingan di blog blog indonesia bisa coba keyword berikut "Membuat Progresive Image" nanti juga banyak yang muncul di sana, semua berhubungan dengan apa yang saya tulis di atas.
Demikianlah sedikit tips dari newbie yang suka sekali dengan obrak abrik template blog dan kepoin performa template blog orang lain. Jika anda mau mencari tips tips lainnya tentang cara optimasi menyoal kecepatan loading blog atauu website, subcribe saja forum ini. Karena sewaktu waktu ada waktu longgar saya akan tambahkan lagi topik lainnya.
Source : Pengalaman Sendiri
Gambar : Google
0
579
2
Komentar yang asik ya
Mari bergabung, dapatkan informasi dan teman baru!
Website, Webmaster, Webdeveloper
23.4KThread•4.7KAnggota
Urutkan
Terlama
Komentar yang asik ya