- Beranda
- The Lounge
Tutorial Membuat Website Dalam Waktu 1 Jam
...
TS
rjeducation.com
Tutorial Membuat Website Dalam Waktu 1 Jam

Halo agan-agan ... melihat dari judul diatas “Tutorial Membuat Website Dalam Waktu 1 Jam ” , siapa yang ga tertarik dengan judul tersebut? Dengan waktu yang hanya kira-kira 1 jam atau bahkan kurang dari 1 jam, anda bisa mempunyai website sendiri dan bisa langsung di akses oleh semua orang dan dimana saja. Menarik bukan? Mari kita mulai “Membuat Website Dalam Waktu 1 Jam” dari sekarang.
1. Mari kita buka Hosting Gratis dari http://idhostinger.com atau [url]http://000webhost.com.[/url] Pada tutorial kali ini saya menggunakan http://idhostinger untuk membuat website dalam 1 jam.
Spoiler for idhostinger:
Setelah membuka website idhostinger, silahkan daftarkan diri anda dan jangan lupa di konfirmasi akunnya di email anda. Jika sudah daftar, silahkan login.
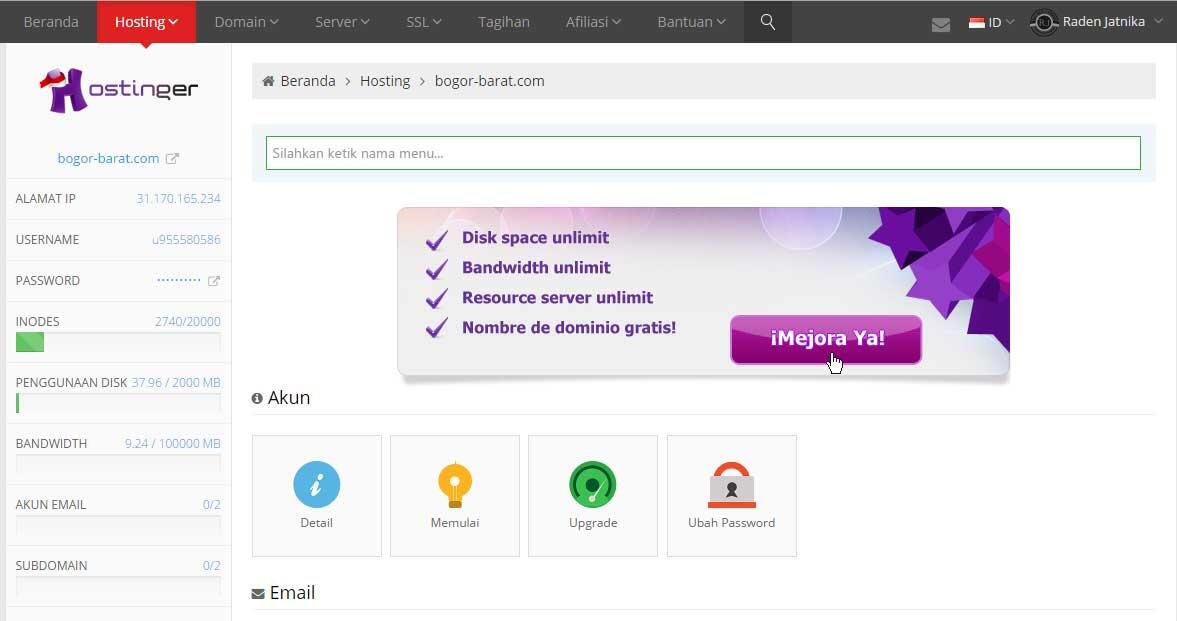
Spoiler for tampilan-idhostinger:
Jika sudah masuk, artinya anda sudah bisa memulai membuat website gratis idhostinger.
silahkan pilih menu hosting -> order hosting baru.
Spoiler for tambah-hosting.jpg:
Anda akan diarhakan ke halaman pilih paket.
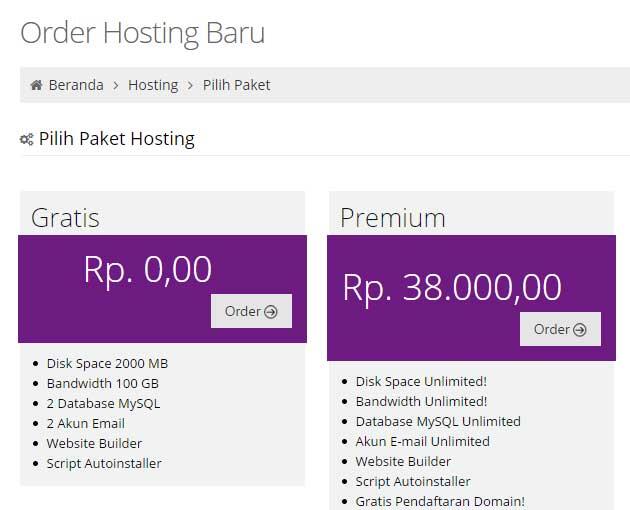
Spoiler for hosting baru:
disini ada pilihan Gratis dan premium. kita pilih yang gratis. spesifikasi hosting gratis bisa anda lihat sendiri di screenshot diatas.
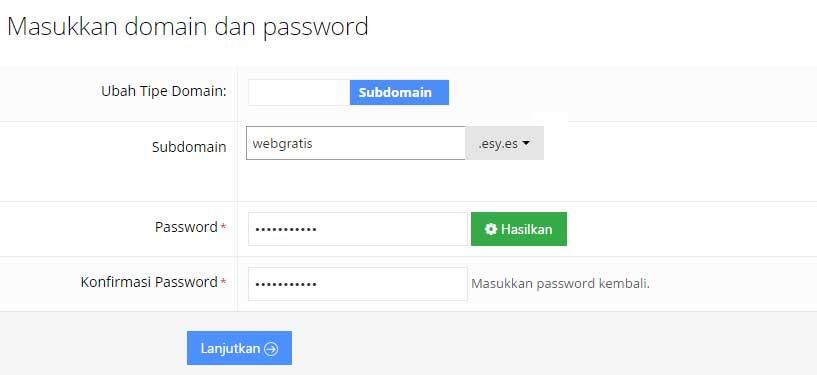
Spoiler for doamin-pasword.jpg:
Masukkan nama domain yang mau anda buat, dan ekstensi nya bisa anda pilih selain esy.es, dengan catatan tipe domain tetap di piliha “subdomain”. masukan nama subdomain dan passwordnya. lalu lanjutkan dan ikuti sesuai langkah-langkahnya sampai dengan selesai..
Spoiler for web-gratis.jpg:
setelah anda selesai membuat akun subdomain tadi, dan sudah masuk ke halaman berikutnya, silahkan anda refresh browser anda daaaaaan jreng jreng ……!!!! anda sudah mempunyai domain sendiri.

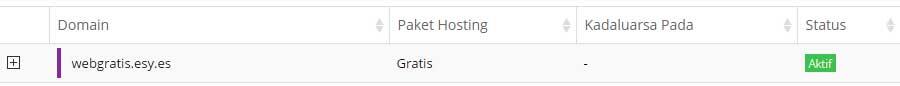
oke mari kita lanjutkan.
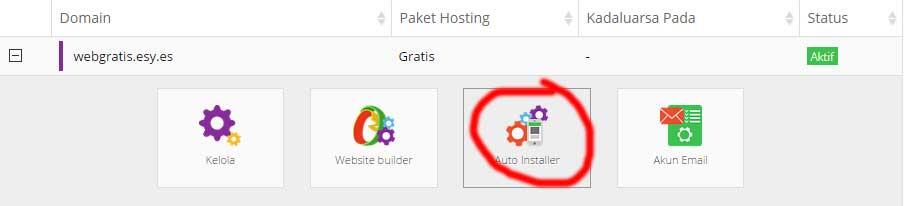
klik nama domain anda lalu pilih auto installer
Spoiler for auto-installer.jpg:
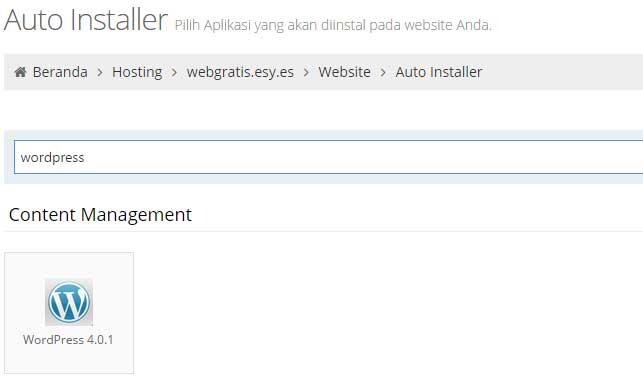
Spoiler for auto-instal.jpg:
ketik wordpress dan pilih wordpress tersebut. dan silahkan isi form nya seperti dibawah.
Spoiler for instal.jpg:
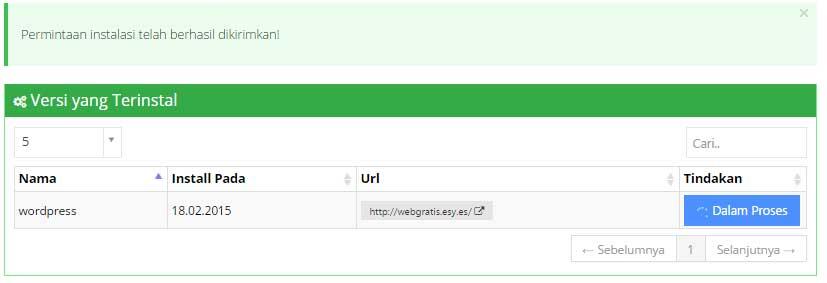
Spoiler for oke.jpg:
setelah anda instal, silahkan tunggu sekitar 5 menit lalu refresh browser anda. daaaan selesaaii .. anda bisa langsung membuka website anda melalui www.namawebsite.esy.es.
Spoiler for terdaftar.jpg:
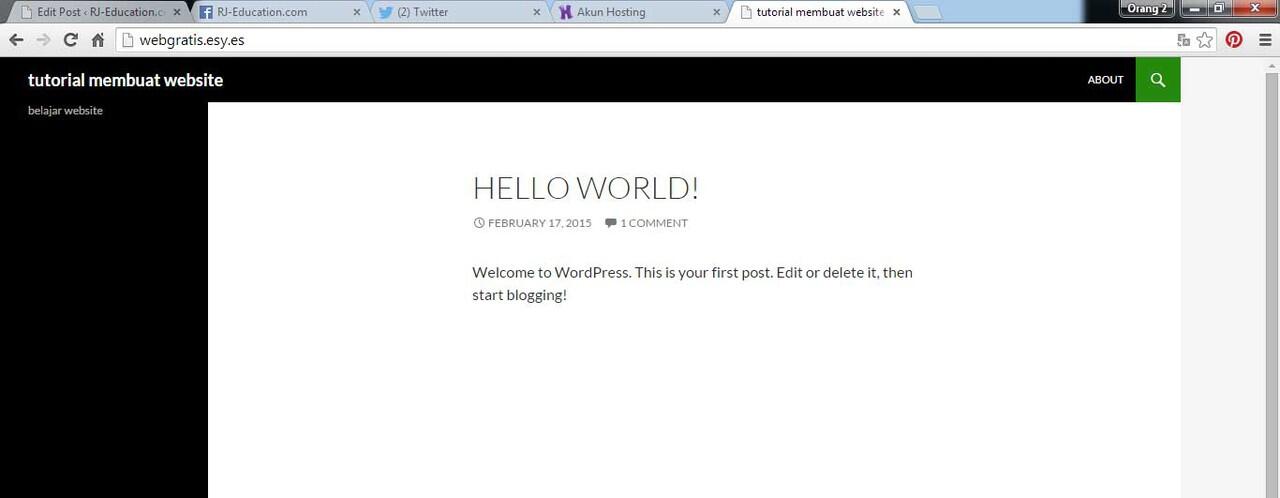
Spoiler for website.jpg:
oke setelah kita mempunyai website sendiri, kita mulai untuk memberi tampilan pada website yang kita buat.
silahkan buka http://namawebsiteanda.esy.es/wp-admin. contoh : http://webgratis.esy.es/wp-admin .
wp-admin disini adalah link default wordpress untuk mengarahkan kita ke halaman admin. di halaman admin ini kita bisa merubah seluruh tampilan website kita.
silahkan login dan masukkan username dan password yang anda buat saat di pengaturan pertama.
Spoiler for login.jpg:
Spoiler for admin.jpg:
setelah masuk ke halaman admin, mari kita mulai memilih template untuk website kita . anda bisa mendownload template wordpress disini atau di google.
Sudah memilih template nya?
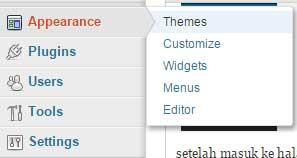
oke jika sudah kita masuk ke Appearance –> Themes.
Spoiler for themes:
Setelah masuk ke halaman themes, silahkan anda pilih theme bawan wordpress yang anda inginkan untuk permulaan. jika anda sudah memahami bagaimana caranya mengupload template wordpres, silahkan anda cari theme wordpress yang menurut saya paling keren diantara semua theme yang sudah saya download. anda bisa download disini .
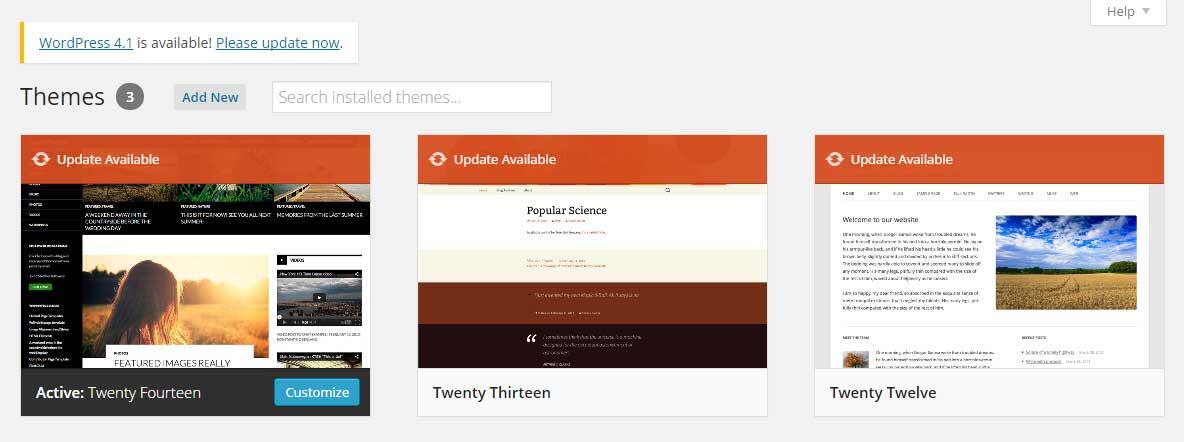
lanjut ke pemilihan theme wordpress.
Spoiler for themes wordpress:
saat ini anda menggunakan theme bawaan dari wordpress yaitu “twenty fourteen”. jika anda mau memilih template lain atau mengupload template lain, silahkan.
setelah selesai memilih template, mari kita masuk ke halaman appreance –> widget .
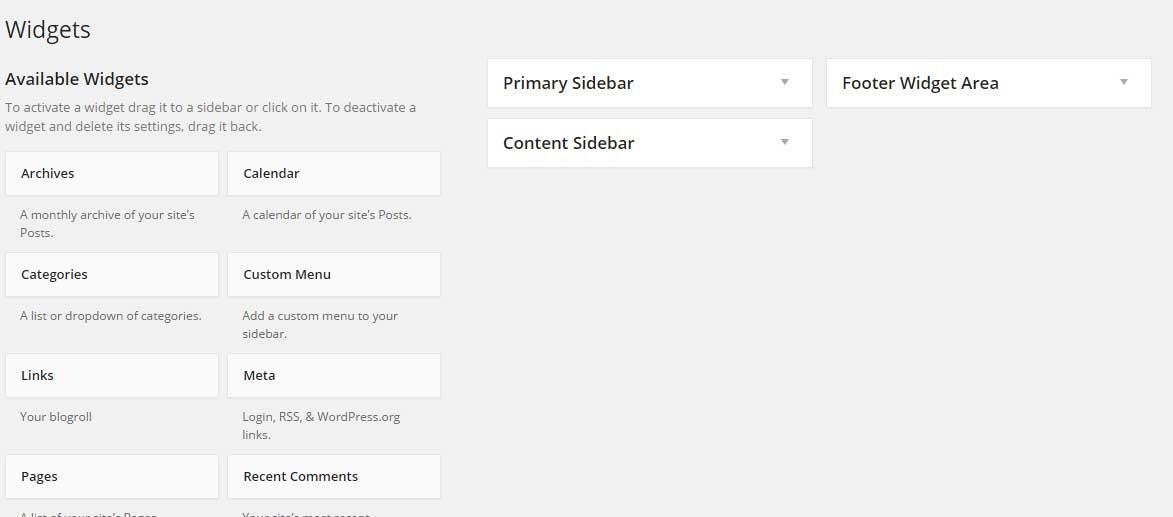
Spoiler for widget.jpg:
dalam wordpress, widget berfungsi untuk menambahkan tampilan-tampilan yang biasanya ada di sebelah kiri dan kanan halaman website anda. kita lihat di sebelah kanan ada tulisan primary sidebar, content sidebar, footer widget area. dan disbelah kiri adalah widget-widget yang akan kita pilih untuk digunakan menambahkan tampilan website kita.
mari kita mulai menambahkan widget.
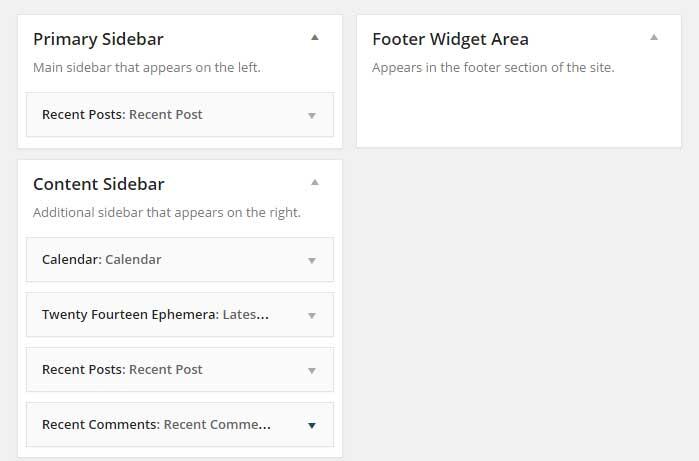
Spoiler for widgettt.jpg:
silahkan pilih widget yang mau anda tampilkan dalam tampilan website anda, lalu drag / tarik ke dalam widget di sebelah kanan. Kita lihat ada primary sidebar, content sidebar dan footer. primary akan menampilkan widget di sebelah kiri website, dan content akan menampilkan di sebelah kanan website. Footer akan menampilkan widget di bagian bawah website . dan kita akan lihat hasilnya :
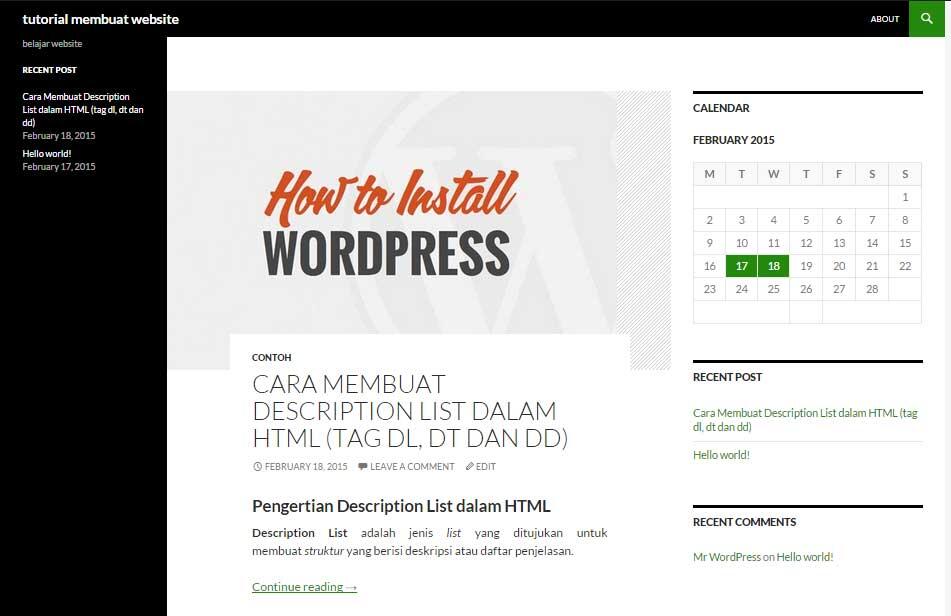
Spoiler for halaman-utama.jpg:
tampilan disebelah kiri dan kanan website kita bertambah sesuai widget yang kita pilih tadi. Tapi tampilannya kok masih kosong yah? yaa itu karna kita belum membuat tulisan dalam website kita. mari kita mulai membuat tulisan agar tampilan website kita penuhh .
masuk ke post–> add new.
Spoiler for more.jpg:
Silahkan isi Judul dan Isi tulisannya. dan pilih dimana lead tulisan yang akan ditampilkan di tampilan utama .tekan insert read more tag. jadi di tampilan utama website anda hanya akan menampilkan foto + lead tulisan saja. tidak menampilkan seluruh tulisan. Jika sudah, mari kita lihat di sebelah kanan ada tulisan “publish”, “format”, “categories”, “tags”, “featured image”.
1. Publish adalah langkah terakhir jika semua tulisan kita selesai dibuat.
2. Format adalah tipe format tulisan kita, apakah itu tulisan standard, foto, image, video atau audio? jika tulisan ini adalah tulisan artikel biasa, biarkan format tetap dalam pilihan stadard.
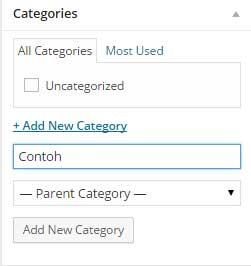
3. Categories adalah tempat dimana tulisan kita akan ditampilkan. saat ini kita belum membuat categories. silahkan anda buat terlebih dahulu categories yang anda inginkan. pilih + Add New Category lalu isi nama categoriesnya lalu tekan add new categories. Untuk saat ini tidak perlu diisi dulu parent categories nya
Spoiler for contoh.jpg:
4. Tags adalah kata kunci. tags ini berguna untuk seo pencarian di google . tags ini berisi kata kunci dari isi artikel tulisan anda. jika anda membuat judul artikel “Terjadi pembunuhan di Bogor”. Maka kita harus memilih kata kunci dari judul tersebut. saya membuat kata kunci ”pembunuhan”. maka jika orang mengetik pembunuhan di google, maka tags + Judul tulisan anda akan keluar di halaman pencarian google. (berlaku untuk website yang sudah banyak pengunjung dan bagus seo nya).
5. Set Featured Image adalah tempat untuk memasukan foto tulisan yang kita buat. silahkan pilih dan up0load foto mengenai isi tulisan anda.
selesai membuat tulisan, kita klik publish dan kita lihat hasilnya.
Spoiler for tampilan-word.jpg:
Selesai dan silahkan anda perbanyak tulisan anda .
Masuk ke langkah terakhir. memunculkan categories yang kita buat saat menulis artikel baru.
pilih appereance –> menus –> create new Menus
Spoiler for main-menu.jpg:
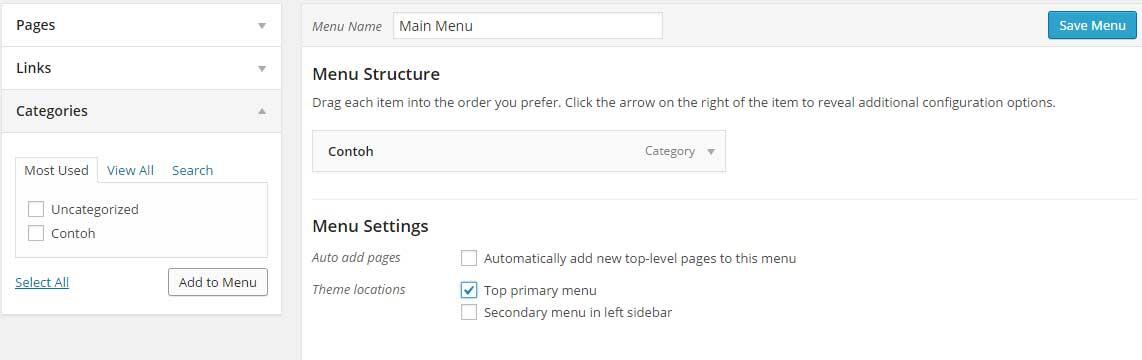
lalu ikuti seperti gambar dibawah :
Spoiler for menu.jpg:
Pilih Categories disebelah kiri, masukkan categories yang sudah kita buat tadi dan centang contoh lalu add to menu. akan muncul categoriesnya disebelah kanan. pilih top primary menu lalu save menu. dan kita lihat hasilnya.'
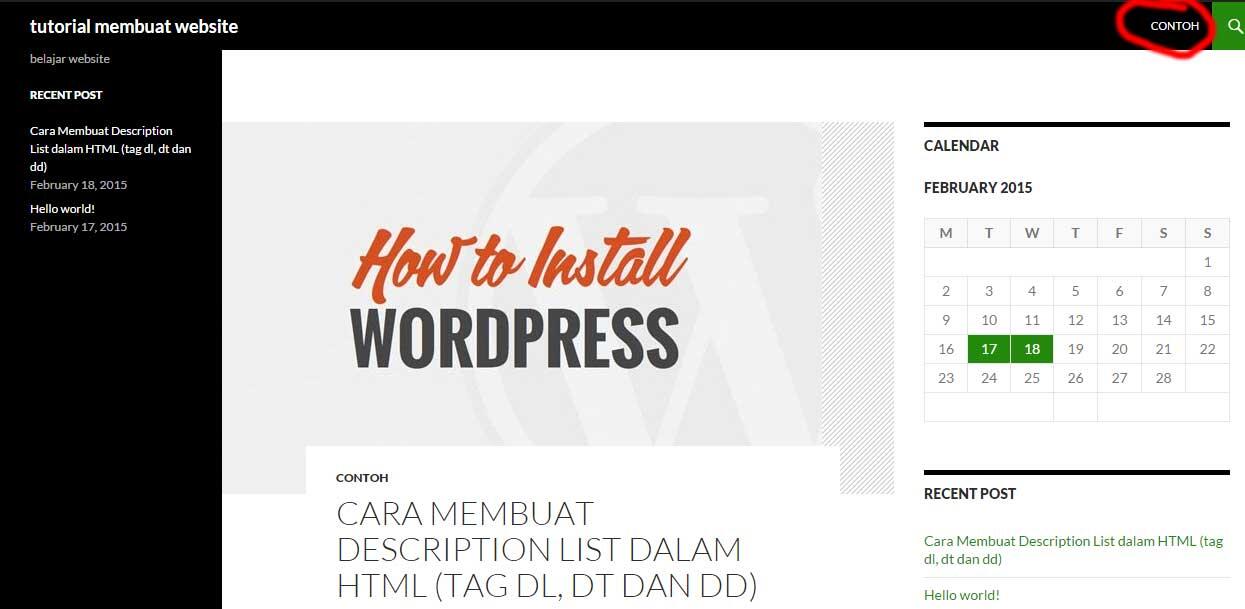
Spoiler for menu-contoh.jpg:
Menu Categories yang kita buat sudah tampil di website kita. dan selesailah kita membuat website dalam 1 jam.
Bagaimana? Mudah bukan untuk membuat website sendiri tanpa harus menggunakan kode program?
semoga tips website kali ini membantu anda dalam pembuatan website sendiri.
sumber : http://rj-education.com/2015/02/18/t...m-waktu-1-jam/
0
17.3K
222
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
The Lounge
922.9KThread•82.8KAnggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru