- Beranda
- Website, Webmaster, Webdeveloper
Style css - padding error. Tolong bantu gan!
...
TS
yosiaoyos
Style css - padding error. Tolong bantu gan!
gan ane kan buat 2 kotak,masing-masing 50% atau 1024/2= 512. Nah yang aneh itu ane pas ane pake script ini
#kiri{
width:50%;
height:512px;
background-color: #999999;
float:left;
word-wrap:break-word;
}
#kanan{
width:50%;
height:512px;
background-color: #666666;
float:left;
word-wrap:break-word;
}
itu normal-normal aje.

Terus pas ane tambahin script padding jadi :
#kiri{
width:50%;
height:512px;
background-color: #999999;
float:left;
word-wrap:break-word;
padding:50px;
}
#kanan{
width:50%;
height:512px;
background-color: #666666;
float:left;
word-wrap:break-word;
padding:50px;
}
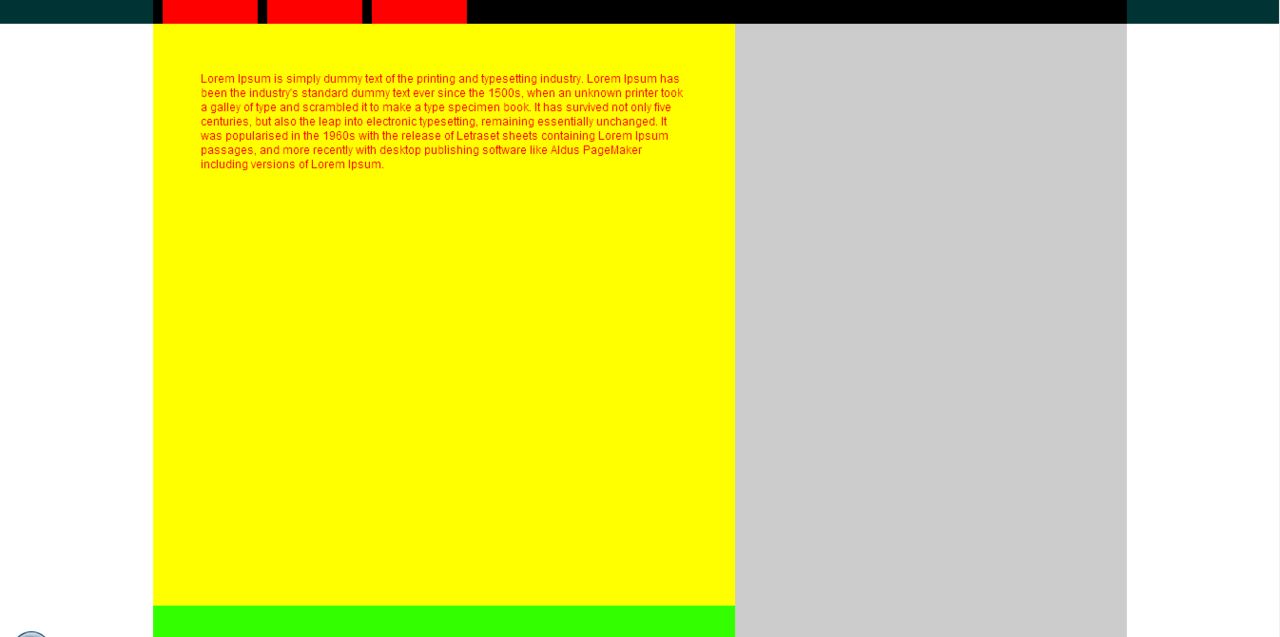
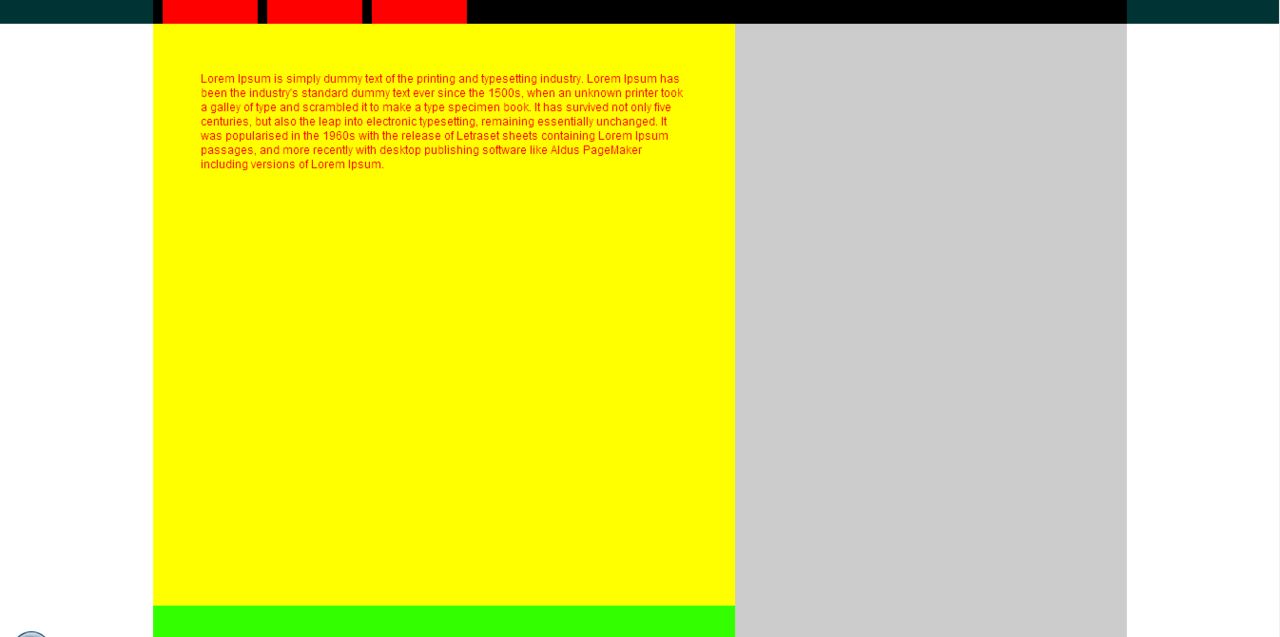
kok jadi begini ya? padding itu jadi kaya margin seolah-olah kotak yang berwarna kuning bertambah gede sehingga yang hijau otomatis turun..

ada solusi biar padding nggak ganggu antar 2 kotak kuning dan hijau? Dan maksud ane biar teksnya biar menjorok ke dalem. Mohon bantuannya gan.. thanks
#kiri{
width:50%;
height:512px;
background-color: #999999;
float:left;
word-wrap:break-word;
}
#kanan{
width:50%;
height:512px;
background-color: #666666;
float:left;
word-wrap:break-word;
}
itu normal-normal aje.

Terus pas ane tambahin script padding jadi :
#kiri{
width:50%;
height:512px;
background-color: #999999;
float:left;
word-wrap:break-word;
padding:50px;
}
#kanan{
width:50%;
height:512px;
background-color: #666666;
float:left;
word-wrap:break-word;
padding:50px;
}
kok jadi begini ya? padding itu jadi kaya margin seolah-olah kotak yang berwarna kuning bertambah gede sehingga yang hijau otomatis turun..

ada solusi biar padding nggak ganggu antar 2 kotak kuning dan hijau? Dan maksud ane biar teksnya biar menjorok ke dalem. Mohon bantuannya gan.. thanks
0
1K
12
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
Website, Webmaster, Webdeveloper
23.3KThread•4.4KAnggota
Urutkan
Terlama
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru