- Beranda
- Templates & Scripts Stuff
Perlukah Tampilan Adaptive/Responsive Pada Website?
...
TS
staant
Perlukah Tampilan Adaptive/Responsive Pada Website?

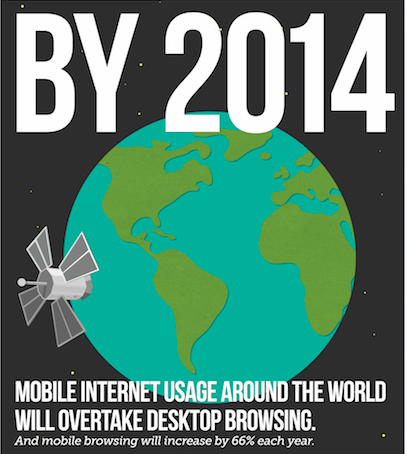
Fakta di atas bukanlah isapan jempol belaka. Saat ini hampir semua aktifitas kita di sangat terbantu dengan adanya tablet dan juga smartphone.
Dulu sebelum adanya smartphone dan tablet, orang2 yang mobilitasnya tinggi lebih memilih untuk membawa laptop kemana2 dengan modem donglenya. Tujuannya tidak lebih dari browsing, mencari informasi, bekerja (mengetik, desain, dll) dan sebagainya.
Tapi saat ini setelah adanya smartphone dan tablet, laptop dan komputer sudah mulai di tinggalkan secara perlahan untuk tujuan tersebut. Bila ingin mencari informasi, social media dan sebagainya, tentu lebih mudah dan simple bila menggunakan smartphone.
Dari fakta ini bisa kita tarik kesimpulan bila saat ini dan yang akan datang, orang2 lebih bergantung pada mobile device yang dapat dengan mudah di bawa kemana2. Selain itu, tampilan informasi yang mereka butuhkan pun harus menunjang ukuran layar mobile device yang pada umumnya kecil (tidak sebesar layar PC atau laptop).

Dari survey terakhir yang di lakukan di Amerika dan Eropa dimana mobilitas menggunakan mobile device sangat tinggi menunjukan bila hampir 63% orang di Amerika dan 41% orang di Eropa meninggalkan e-mail provider yang tidak memiliki tampilan responsive.
Sebagai kiblat dari teknologi mobile, survey di Amerika dan Eropa tadi bisa menjadi patokan bagi negara2 lain yang ada di Asia sebagai pemegang peringkat terbanyak pengguna smartphone.
Bila anda pemilik website, baik yang sudah populer (berdasarkan data dari Alexa.com) ataupun start up, akan sangat bijak bila anda memperhatikan fitur responsive ini. Saya sendiri sebagai pemilik website dan juga developer tidak ingin kehilangan pelanggan setia hanya karena tampilan website tidak responsive.
Adaptive atau Responsive?

Seiring dengan perkembangan bahasa pemograman web, saat ini terdapat 2 jenis design yang dapat anda terapkan untuk penikmat mobile browsing: responsinve dan adaptive.
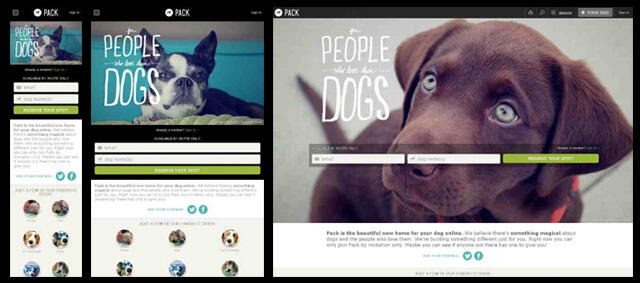
Responsive merupakan teknologi yang terlebih dahulu hadir di dalam dunia website. Dengan teknologi ini, tampilan website dapat berubah 180 derajat bila di buka dengan device berbeda (PC dan mobile device).
Sedangkan teknologi setelahnya adalah Adaptive. Adaptive memiliki konsep serupa dengan responsive tapi yang menjadi pembeda utamanya adalah besaran data/ukuran website saat di buka menggunakan device berbeda.
Kecepatan mengakses internet menggunakan mobile network dan line cable/wi-fi tentunya sangat berbeda bagaikan langit dan bumi. Oleh karena hal inilah penting bagi anda untuk memutuskan design mana yang akan anda gunakan, responsive atau adaptive.
Responsive pada dasarnya adalah proses tweaking pada CSS, dengan menambahkan kode CSS tertentu maka web anda akan mengikuti ukuran layar yang di gunakan untuk mengakses website anda. Untuk mengetahui apakah website anda menggunakan teknologi ini sangatlah mudah, anda hanya perlu merubah ukuran browser (lebar) saat anda mengaksesnya melalui PC.
Bila tampilan langsung berubah, sudah pasti anda menggunakan teknologi responsive. Masalah utama pada responsive adalah besaran data. Karena proses ini hanya menggunakan tweaking CSS, maka ukuran gambar dan objek lainnya tidak di kompres melainkan hanya di kecilkan ukuran displaynya oleh CSS.
Sedangkan pada teknologi adaptive, tampilan website anda tidak akan berubah bila anda merubah ukuran lebar browser anda. Walapun sama2 menggunakan tweaking CSS, trigger pada adaptive adalah user agent. Dengan ini, anda bisa menyiapkan tampilan lain untuk website anda atau dengan kata lain website bayangan.
0
3.7K
17
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
Templates & Scripts Stuff
2.5KThread•659Anggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru