- Beranda
- Website, Webmaster, Webdeveloper
Share - membuat table HTML Fixed Header
...
TS
badycool
Share - membuat table HTML Fixed Header
Banyak yg request + nyari cara buat fixed header Table di HTML...
untuk yg belajar html , ini ane kasih code nya .
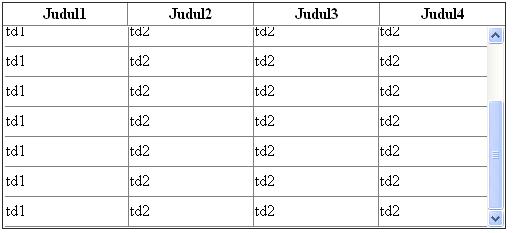
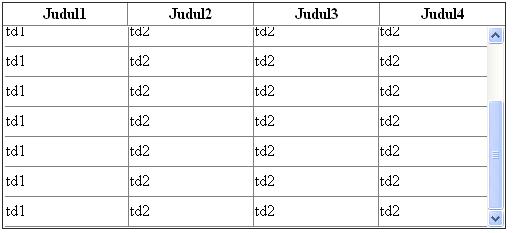
Output :


untuk yg belajar html , ini ane kasih code nya .
PHP Code:
<table style="width: 500px;height: 200px;border-collapse:collapse;" border="1">
<thead>
<tr>
<th>Judul1</th>
<th>Judul2</th>
<th>Judul3</th>
<th>Judul4</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="4">
<div style="max-height: 200px;width:100%;overflow-y:auto;overflow-x:hidden;" >
<table style="height:300px;width:500px;border-collapse:collapse;">
<tbody>
<?php foreach(range(1,10) as $i): ?>
<tr >
<td style="border-left:1px solid white;border-right:1px solid grey;border-bottom:1px solid grey;">td1 </td>
<td style="border-right:1px solid grey;border-bottom:1px solid grey;">td2</td>
<td style="border-right:1px solid grey;border-bottom:1px solid grey;">td2</td>
<td style="border-right:1px solid grey;border-bottom:1px solid grey;">td2</td>
<?php endforeach;?>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
Output :


0
2.9K
8
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
Website, Webmaster, Webdeveloper
23.3KThread•4.3KAnggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru