- Beranda
- All About Design
Pesan Error/Gagal Yang Manusiawi
...
TS
rifaye
Pesan Error/Gagal Yang Manusiawi

Yah sinyalnya hilang, Ups saldonya kurang ternyata, Oh ternyata salah ngisi form-nya, dan banyak contoh kendala lain yang kita temui saat menelusuri desain antarmuka(interface) website ataupun aplikasi yang kita gunakan setiap hari.
Keterangan kendala-kendala tersebut kita tau saat kita dihadapkan pesan kesalahan di interface website maupun aplikasi yang kita pakai.
Walaupun sebaik-baiknya desain antarmuka(interface) adalah yang tidak sampai muncul pesan kesalahan(error), namun sebuah kesalahan tidak mungkin dihindari di hadapan penggunanya dan itu merupakan hal yang lumrah.
Sepertinya banyak yang menganggap sepele sebuah desain pesan error ini, namun ternyata hal ini sangat berpengaruh ke pengalaman penggunaannya.

Sebuah pesan kesalahan yang muncul di pengguna, bila didesain secara sembarangan akan berakibat buruk, menggangu bahkan bisa saja membahayakan penggunanya. Sebaliknya sebuah desain pesan kesalahan yang baik dapat membantu mempercepat prinsip penggunaan secara tepat sasaran.
Lalu bagaimanakah cara membuat sebuah desain pesan kesalahan yang baik dan tepat guna?
Disini ane coba sharing tips dan rekomendasi berdasarkan pedoman desain yang ada pada perusahaan raksasa teknologi Microsoft dan Apple.
1. Jelas dan Mudah Dimengerti
Sebuah disain pesan error haruslah jelas dan mudah dimengerti penggunanya. Untuk membuatnya agan harus menyertakan keterangan yang jelas apa sie kesalahan/kendala yang terjadi, penyebabnya kenapahal itu terjadi, dan bagaimana solusi terbaik yang bisa dilakukan pengguna.
Sebaiknya hindari penggunaan jargon-jargon yang tidak umum, gunakanlah bahasa standar untuk membuat pengguna lebih mudah memahami kesalahan yang terjadi dan solusi yang perlu dilakukan.
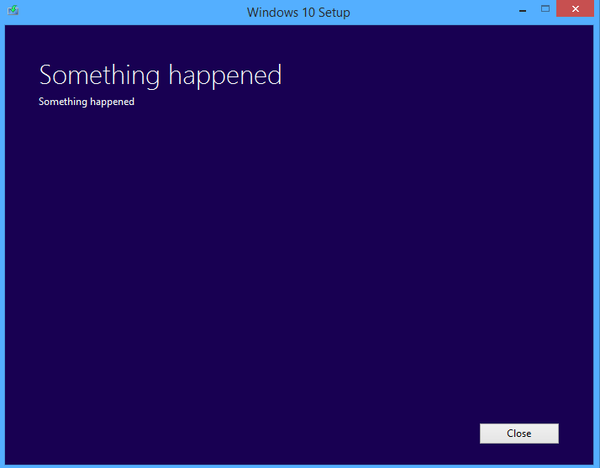
Jangan abstrak

Nih contohnya.
Gak beda sama klo ada cewek ngambek yang pas ditanya salahnya apa jawabannya cuma "Terserah" atau lebih parahnya lagi dia malah diem.
Bingung kan?
Nah sama juga begitu, seorang pengguna(user) bakal pusing klo dapet pesan kesalahan yang abstrak kyk gini.
Hindari penggunaan pesan error yang sangat minim informasi terkait kesalahan yang terjadi. Sebisa mungkin buatlah pesan kesalahan yang sesuai konteksnya secara jelas.
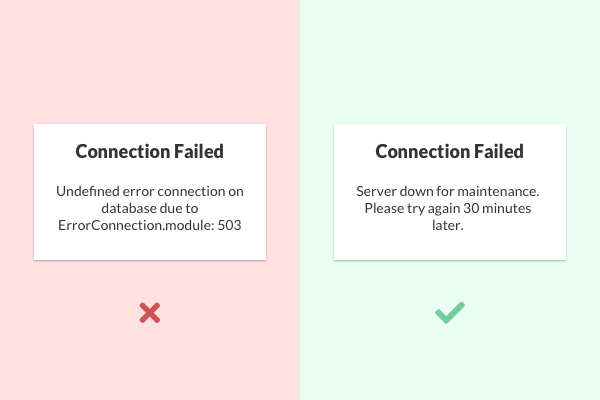
Hindari Istilah Teknis
Pesan kesalahan yang berisi istilah/jargon teknis diluar konteks penggunaannya akan sangat membingungkan pengguna.
Misal nih aplikasi agan gagal loading terus muncul error 503 bla..bla..bla.. belum tentu ngerti kan maksudnya apa?
Ternyata gara2 koneksi internetnya putus atau emang ada pemeliharaan di sisi server lebih baik ya disesuaikan pesan errornya yg orang awam mudah menerima, atau setidaknya bisa memberikan keterangan tambahan lebih yg lebih bermakna.

2. Singkat dan Padat
Orang itu kebanyakan dasarnya males baca. Ya ini ada researchnya loh.
Khususnya pengguna website dan aplikasi jarang banget membaca kata perkata dalam menikmati sebuah halaman antarmuka. Lebih sering hanya scan sekilas, dan secara singkat memilah kata dan kalimat lalu menyimpulkan.
Semakin banyak kata, semakin sulit di-scan, semakin sulit mencerna yang dibaca bahkan ya makin malas bacanya.
Penelitian oleh American Press Institute menyimpulkan bahwa semakin pendek sebuah kalimat, semakin mudah dipahami maksud dan artinya.
Quote:
Selalu perhatikan penggunaan kata dalam sebuah kalimat di desain antarmuka yang dibuat agar selalu singkat dan jelas sehingga mudah dipahami, begitu pula saat mendesain halaman pesan error juga.
3. User Selalu Benar
Mungkin agan pikir "user selalu benar" agak lebay ya. Tapi pada kenyataannya gaya penekanan kalimat pesan yang tepat sangat berpengaruh pada hasil pemahaman pengguna pada pesan yang disampaikan.
Hindari Kata Yang Menyalahkan Pengguna
Tunjukkan kesalahan/masalah tanpa menyalahkan pengguna dengan mehindari pemakaian frase "karena Anda ...", "Anda telah ...".
Contoh Menampilkan Error Login:
Hindari:
Quote:
Lebih Baik:
Quote:
Hindari Penggunaan Tanda Seru Maupun Huruf BESAR
Dengan penulisan huruf upercase lebih sulit dibaca, sedangkan penggunaan tanda seru (!) itu seperti kayak orang teriak-teriak.
Tipsnya adalah pilihlah kata untuk menyusun kalimat yang baik, seperti halnya kita memberikan pesan terbaik kepada orang yang paling kita sayang.
Tanpa harus menyalahkan, namun tetap santun, jelas dan lugas.
4. Berikan Solusi
Sebuah disain pesan error yang baik, akan menyertakan solusi dari error/kesalahan yang terjadi. Atau minimal memberikan petunjuk ataupun contoh yang tepat.
5. Gunakan format yang tepat
Penggunaan pesan error berupa pop-up modal boxpasti akan sangat mengganggu pada halaman pengisian berupa form dengan banyak input. User akan sangat terganggu kenyamanannya bilamana setiap terjadi kesalahan input di form tersebut, ia harus berkali kali menutup jendela pop-up untuk bisa melanjutkan mengisi input yang lain di form tersebut.
Saat mendesain pesan kesalahan, perhatikan selalu apakah pengguna(user) akan terganggu atau tidak, sangat perlu di-interupsi atau tidak. Perhatikan perlunya menggunakan format pop-up atau hanya cukup berupa in-line text atau toast.
Hadeh dah pada bosen blum nih.... ini masih panjang klo ane terusin sekarang..
Nanti ane lanjut lagi ya. ngantuk..

Spoiler for sumur:
Diubah oleh rifaye 30-07-2020 17:33
dumpsys dan 29 lainnya memberi reputasi
26
8.6K
52
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
All About Design

13.8KThread•3.2KAnggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru