- Beranda
- The Lounge
Beberapa Elemen yang Sering Terlewat Saat Mendesain Aplikasi
...
TS
kania0111
Beberapa Elemen yang Sering Terlewat Saat Mendesain Aplikasi

Selamat siang teman-teman semua. Kali ini saya akan kembali membagikan artikel yang saya dapatkan dari Teknologi.id mengenai beberapa elemen yang sering terlewat saat mendesin aplikasi. Artikel ini tentunya akan sangat bermanfaat bagi teman-teman yang bekerja atau berminat di bidan UI/UX design. Semoga bermanfaat.

Berikut adalah beberapa elemen kecil yang sering terlewatkan ketika mendesain suatu aplikasi. Elemen berikut memang kecil, tetapi dampaknya sangat besar.
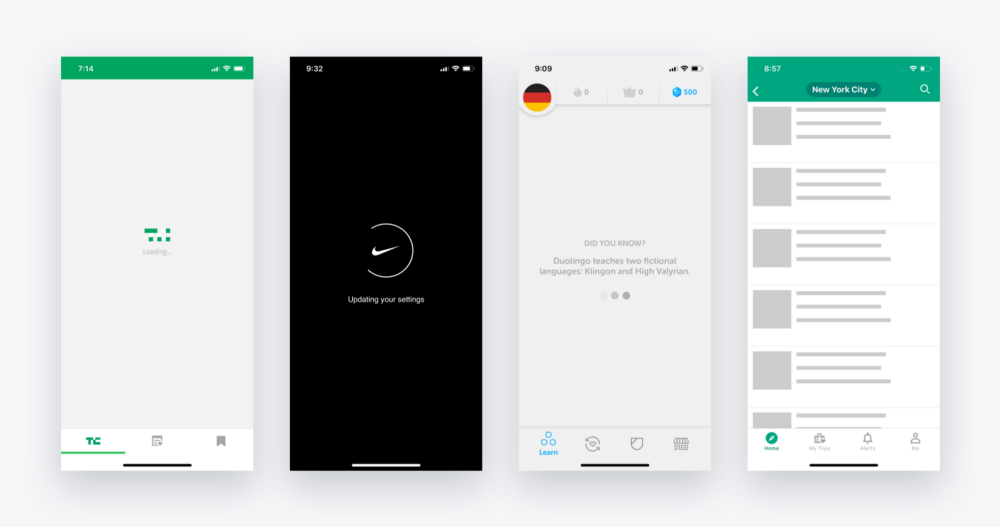
1. Loading
Elemen loading ini berfungsi agar user tahu bahwa aplikasi sedang dalam proses. Loading ini bisa diimplementasikan saat:
- Berpindah dari satu halaman ke halaman lain
- Memproses suatu data
- Mengupload foto
- etc
Jika tidak menampilkan elemen loading, besar kemungkinan user mengira aplikasi nya crash atau error. Karena tampilannya hanya kosong atau pada halamannya tidak terjadi perubahan.

2. Error dan Success State
Ini adalah elemen yang memberitahukan kepada user apakah langkah yang baru saja dilakukannya benar atau salah.
Ingat… user itu selalu butuh kepastian, jangan sekali kali menggantung user. Karena mereka bisa beralih ke aplikasi lain yang memberikan kepastian.
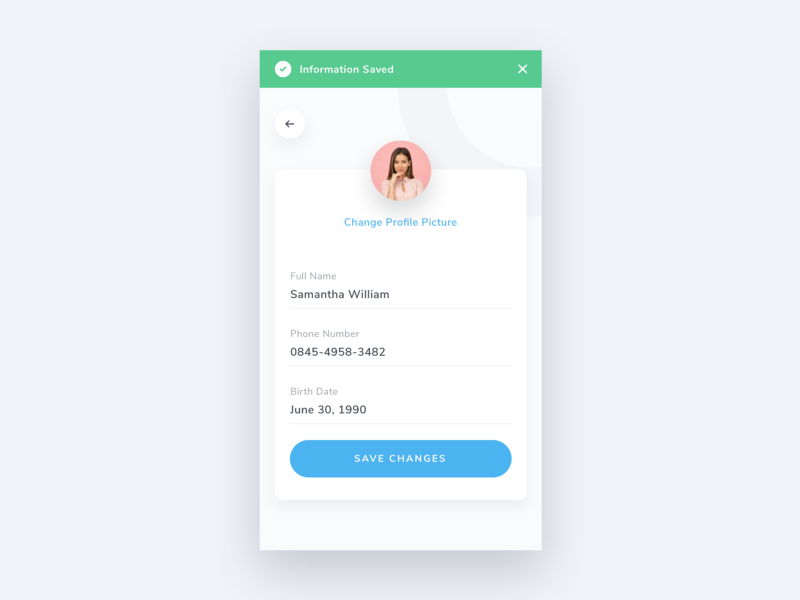
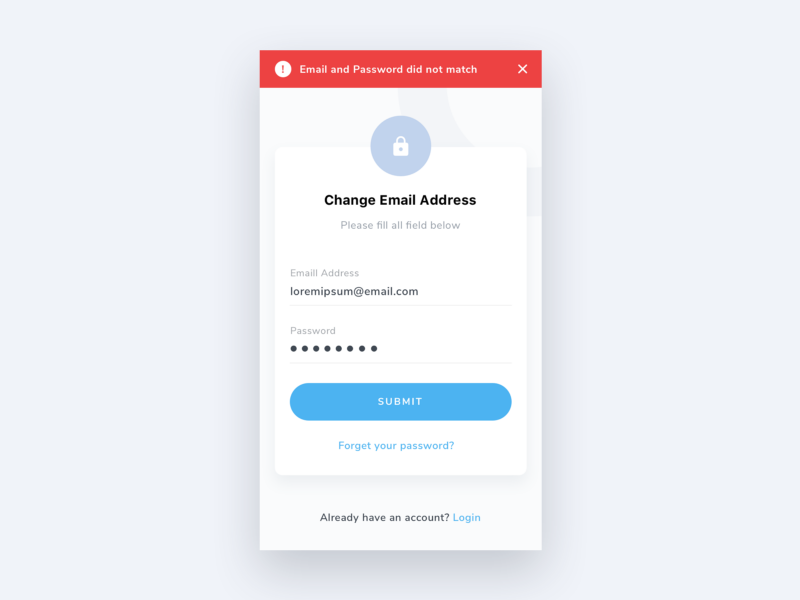
Berikut adalah contoh Error dan Succes State.
Error State yang baik selalu menunjukkan dimana letak kesalahan dan apa yang harus diperbaiki.
Success State yang baik memberitahukan user langkah apa yang selanjutnya harus dilakukan oleh user, tetapi ini tidak berlaku untuk semua success state.



Btw, untuk Error State ada kondisi dimana sistem tidak memberitahukan letak kesalahan secara spesifik. Tapi hanya memberitahukannya secara global. Contohnya ketika terjadi kesalahan login ataupun jika sistem mengalami gangguan setelah user menekan tombol.

3. Empty State atau Empty Data
Kondisi dimana sebuah halaman tidak memiliki konten atau data untuk ditampilkan.
Empty Data dengan tombol action
Ketika kita menggunakan aplikasi belanja online untuk pertama kali dan membuka halaman pembelian tentu sistem akan memberitahukan bahwa belum ada daftar pembelian , Maka ditaruhlah tombol action disitu untuk mengajak kita melakukan pembelian.

Tombol Action di halaman Empty Data ini tentu disesuaikan dengan konteksnya.
- Jika konteksnya di halaman pembelian maka tombol action nya untuk mengajak user melakukan pembelian.
- Jika konteksnya di halaman daftar pertemanan maka tombol actionnya untuk mengajak user mencari teman.
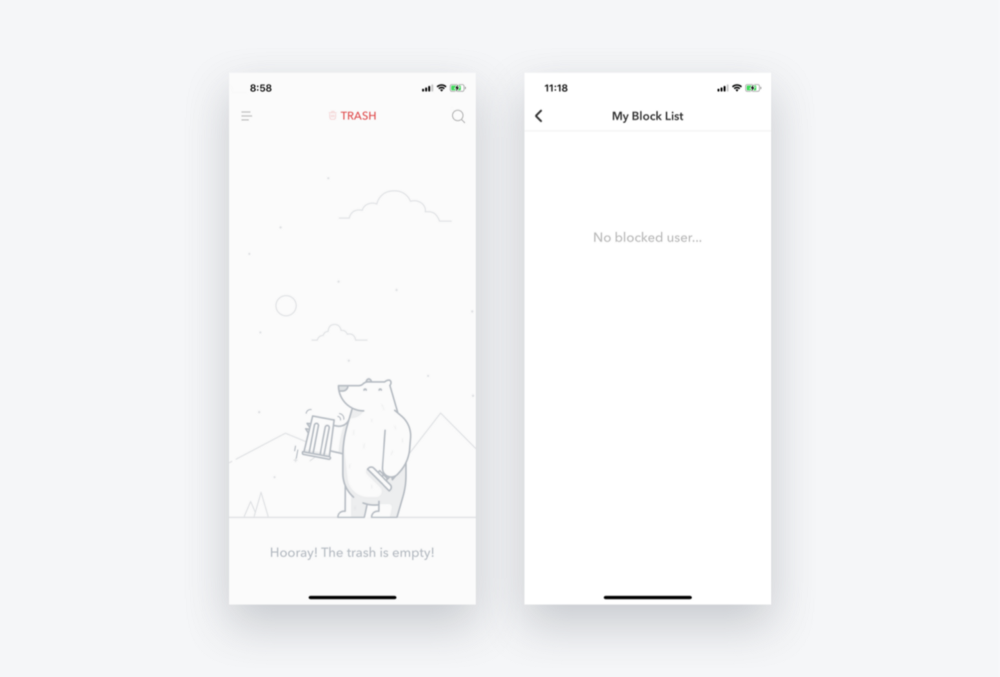
Empty Data Tanpa Tombol Action
Tidak semua empty data membutuhkan tombol action, beberapa halaman empty data yang tidak membutuhkan tombol action adalah.
- Halaman Trash pada aplikasi email.
- Halaman orang-orang yang di blok (tentu suatu aplikasi tidak akan pernah mengajak usernya untuk memblok lebih banyak orang).

Melewatkan beberapa desain diatas memang bukan sesuatu yang fatal, tapi bisa mengganggu proses development. Ada baiknya untuk mencatat beberapa desain yang sering terlewat lalu menjadikannya checklist.
Sehingga ketika proses desain sudah hampir selesai bisa membuka checklist tersebut dan melihat apa yang terlewat
Semoga bermanfaat.
Artikel ini sudah tayang di Teknologi.id. Baca artikel sumber.
Diubah oleh kania0111 21-06-2018 08:28
0
649
3
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
The Lounge
922.7KThread•82.1KAnggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru