- Beranda
- All About Design
[Share] Konsep Dasar Desain UI, UX, GUI (Website, Mobile App, dll)
...
TS
leyayumi
[Share] Konsep Dasar Desain UI, UX, GUI (Website, Mobile App, dll)
Hi, saya di sini ingin membagi sedikit pengetahuan saya mengenai konsep dasar Desain User Interface untuk Web ataupun Mobile App karena banyaknya yang menanyakan 'gimana sih cara desain web' ? Konsep ini ditujukan untuk pemula dan apabila sudah merasa advance, mohon maaf kiranya kalau tulisan saya tidak terlalu berbobot.
Introduction
Kenapa Membahas Web dan Mobile App?
Karena pada zaman sekarang ini adalah zamannya teknologi , gadget, penyebaran informasi melalui internet, social media, bisnis online dan sebagainya. Banyak perusahaan (terutama di luar negri) yang mulai menggunakan sarana internet untuk menunjukkan eksistensinya seperti pembuatan website perusahaan, aplikasi iphone , android, dll.
Desain User Interface
Untuk perancangan sistem dan dan pembangunan aplikasi sendiri biasanya dikerjakan oleh programmer dan Web Developer/App Developer , nah bagaimana dengan tampilan grafisnya ? Siapa yang merancang Front-End Design nya? Apa yang perlu dipertimbangkan dalam perancangan antarmuka aplikasi dengan Client? Bagaiman agar tampilan antarmuka menyenangkan untuk user (nyaman dipandang mata) dan mudah digunakan (user-friendly) ? Tentu itulah tugas kita sebagai Designer.
Web UI
Untuk belajar melayout Website, hal pertama yang perlu diketahui adalah apa saja Elemen-elemen dalam web, kemudian setelah mengenal elemen-elemen web, perancangan wireframe (meliputi layout dan user experience). Setelah perancangan wireframe, selanjutnya adalah merancang tampilan GUI (Meliputi Warna, Pemilihan Fonts dan lain2).
Mengenal Elemen-Eemen dalam Web
Perancangan Wireframe
Perancagan GUI
Mobile App UI
Sebenarnya konsep desainnya hampir sama dengan Web UI, akan tetapi ada beberapa hal yang perlu diketahui dalam designing Mobile App UI:
User Gesture : pertimbangkan berbagai macam interaksi user yang memungkinkan misalnya Swipe, Slide, Pitch, Rotate sebelum merancang UI.
Layouting: pertimbangkan dimana meletakkan Menu app , apakah di bawah, disimpan di samping (user harus menekan tombol tertentu untuk memunculkan menu) ,dsb.
Effectiveness:Lalu pertimbangkan screen mobile yang kecil, sesuaikan ukuran item-item agar mudah digunakan, misal fonts yang tidak terlalu kecil, tombol yang agak besar untuk memudahkan user menekan tombol (ingat jari orang beda-beda).
Viewable Screens : bagaimana jika app tersebut dilihat dari vertical view dan horizontal view.
Compatibility: Sesuaikan size desain Anda dengan device yang akan digunakan, misalnya untuk iphone 5 ukuran 1136x640-pixel dengan resolusi 326 ppi, untuk ipad 2048x1536 dengan resolusi 264 ppi. Hal ini akan memudahkan developer nantinya untuk membangun app tersebut.
Introduction
Kenapa Membahas Web dan Mobile App?
Karena pada zaman sekarang ini adalah zamannya teknologi , gadget, penyebaran informasi melalui internet, social media, bisnis online dan sebagainya. Banyak perusahaan (terutama di luar negri) yang mulai menggunakan sarana internet untuk menunjukkan eksistensinya seperti pembuatan website perusahaan, aplikasi iphone , android, dll.
Desain User Interface
Untuk perancangan sistem dan dan pembangunan aplikasi sendiri biasanya dikerjakan oleh programmer dan Web Developer/App Developer , nah bagaimana dengan tampilan grafisnya ? Siapa yang merancang Front-End Design nya? Apa yang perlu dipertimbangkan dalam perancangan antarmuka aplikasi dengan Client? Bagaiman agar tampilan antarmuka menyenangkan untuk user (nyaman dipandang mata) dan mudah digunakan (user-friendly) ? Tentu itulah tugas kita sebagai Designer.

Web UI
Untuk belajar melayout Website, hal pertama yang perlu diketahui adalah apa saja Elemen-elemen dalam web, kemudian setelah mengenal elemen-elemen web, perancangan wireframe (meliputi layout dan user experience). Setelah perancangan wireframe, selanjutnya adalah merancang tampilan GUI (Meliputi Warna, Pemilihan Fonts dan lain2).
Mengenal Elemen-Eemen dalam Web
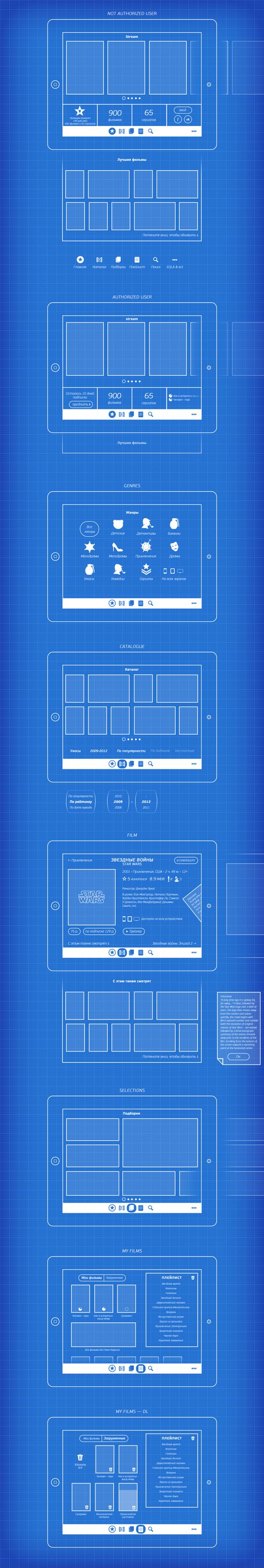
Perancangan Wireframe
Perancagan GUI
Mobile App UI
Sebenarnya konsep desainnya hampir sama dengan Web UI, akan tetapi ada beberapa hal yang perlu diketahui dalam designing Mobile App UI:
User Gesture : pertimbangkan berbagai macam interaksi user yang memungkinkan misalnya Swipe, Slide, Pitch, Rotate sebelum merancang UI.
Spoiler for "user gesture":
Layouting: pertimbangkan dimana meletakkan Menu app , apakah di bawah, disimpan di samping (user harus menekan tombol tertentu untuk memunculkan menu) ,dsb.
Spoiler for "Wireframe":
Effectiveness:Lalu pertimbangkan screen mobile yang kecil, sesuaikan ukuran item-item agar mudah digunakan, misal fonts yang tidak terlalu kecil, tombol yang agak besar untuk memudahkan user menekan tombol (ingat jari orang beda-beda).
Viewable Screens : bagaimana jika app tersebut dilihat dari vertical view dan horizontal view.
Spoiler for "Viewable Screens":
Compatibility: Sesuaikan size desain Anda dengan device yang akan digunakan, misalnya untuk iphone 5 ukuran 1136x640-pixel dengan resolusi 326 ppi, untuk ipad 2048x1536 dengan resolusi 264 ppi. Hal ini akan memudahkan developer nantinya untuk membangun app tersebut.
Diubah oleh leyayumi 06-03-2013 06:58
kuckx dan 2 lainnya memberi reputasi
3
68.8K
76
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru
Mari bergabung, dapatkan informasi dan teman baru!
All About Design

13.8KThread•3.2KAnggota
Terlama
Guest
Tulis komentar menarik atau mention replykgpt untuk ngobrol seru